Some text in the modal.

Step 1:Create index.html file and implement below code.
<div class="siblings">
<div>div (parent)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</div>
<script>
$(document).ready(function(){
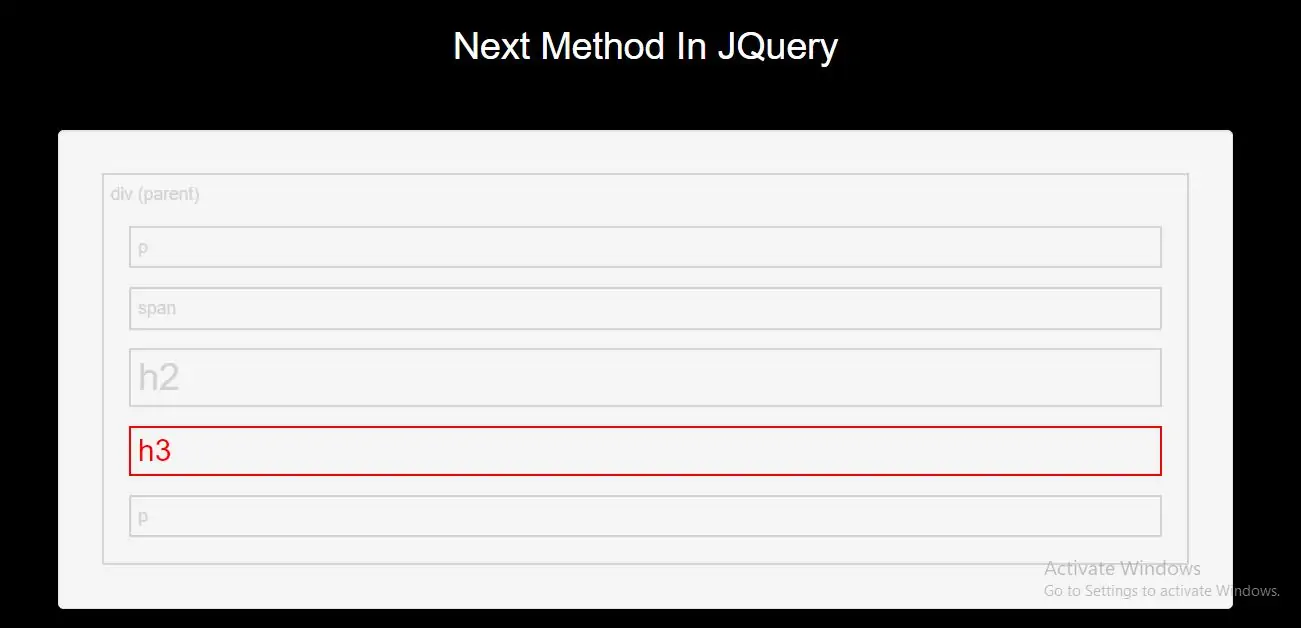
$("h2").next().css({"color": "red", "border": "2px solid red"});
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How Can I Use Next Methods In JQuery With Examples</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
<h2 id="color" style="color: White;">Next Method In JQuery</h2>
</div>
<br>
<br>
<div class="well">
<div class="siblings">
<div>div (parent)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("h2").next().css({"color": "red", "border": "2px solid red"});
});
</script>
