
Vibration Plugin
Step 1: We cannot directly remove the time stamp from Vibration Plugin but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
vibration: ^1.7.1
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:vibration/vibration.dart';
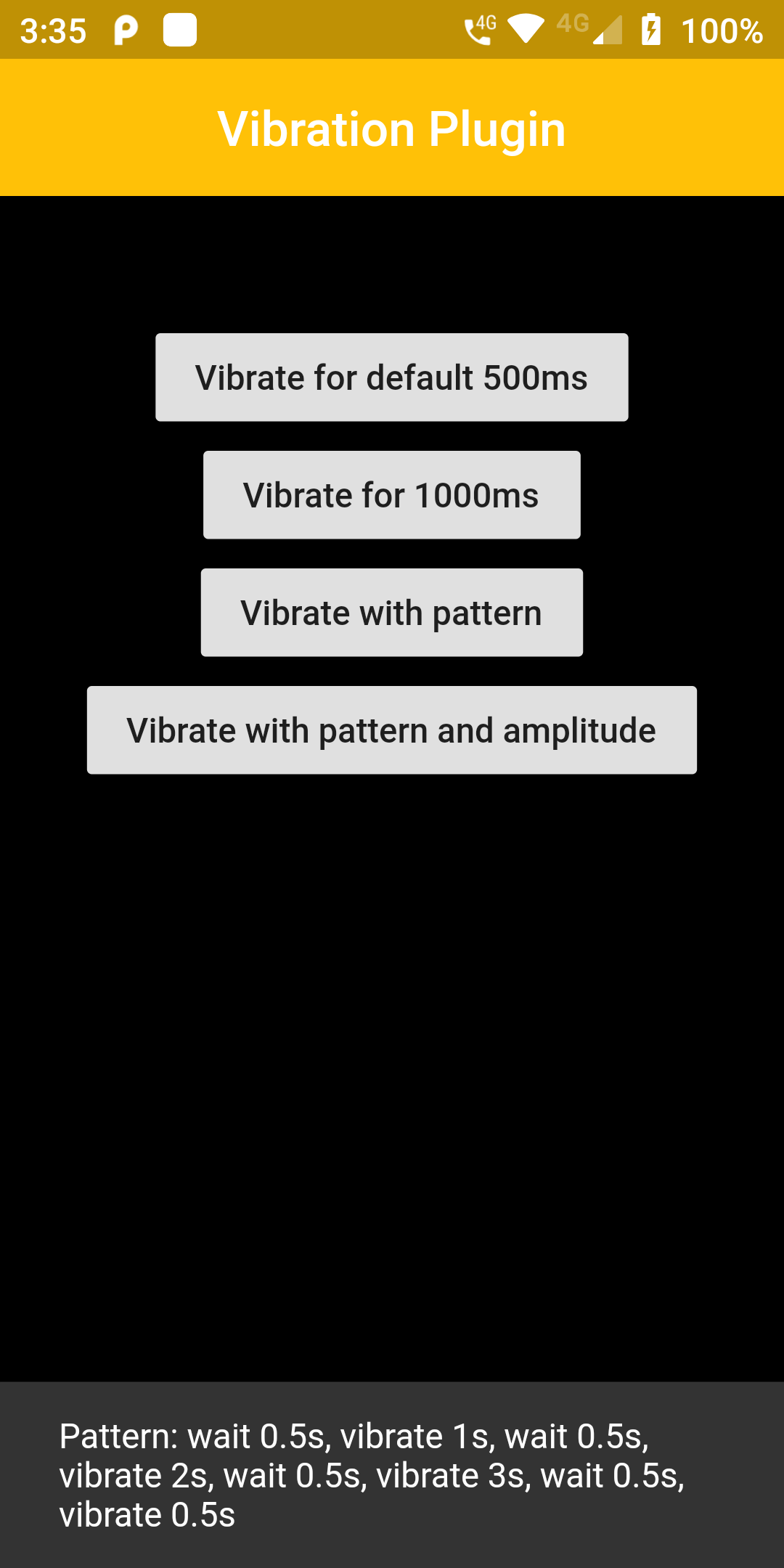
import 'package:flutter/material.dart'; import 'package:vibration/vibration.dart'; void main() => runApp(new MyApp()); class MyApp extends StatefulWidget { @override _MyAppState createState() => new _MyAppState(); } class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return new MaterialApp( debugShowCheckedModeBanner: false, home: new Scaffold( backgroundColor: Colors.black, appBar: new AppBar( centerTitle: true, backgroundColor: Colors.amber, title: const Text('Vibration Plugin'), ), body: Builder( builder: (BuildContext context) { return Center( child: Column( children: <Widget>[ SizedBox(height: 50), RaisedButton( child: Text('Vibrate for default 500ms'), onPressed: () { Vibration.vibrate(); }, ), RaisedButton( child: Text('Vibrate for 1000ms'), onPressed: () { Vibration.vibrate(duration: 1000); }, ), RaisedButton( child: Text('Vibrate with pattern'), onPressed: () { final snackBar = SnackBar( content: Text( 'Pattern: wait 0.5s, vibrate 1s, wait 0.5s, vibrate 2s, wait 0.5s, vibrate 3s, wait 0.5s, vibrate 0.5s', ), ); Scaffold.of(context).showSnackBar(snackBar); Vibration.vibrate( pattern: [500, 1000, 500, 2000, 500, 3000, 500, 500], ); }, ), RaisedButton( child: Text('Vibrate with pattern and amplitude'), onPressed: () { final snackBar = SnackBar( content: Text( 'Pattern: wait 0.5s, vibrate 1s, wait 0.5s, vibrate 2s, wait 0.5s, vibrate 3s, wait 0.5s, vibrate 0.5s', ), ); Scaffold.of(context).showSnackBar(snackBar); Vibration.vibrate( pattern: [500, 1000, 500, 2000, 500, 3000, 500, 500], intensities: [128, 255, 64, 255], ); }, ) ], ), ); }, ), ), ); } }