
Below program illustrates the above approach:
Program:
<!DOCTYPE html>
<html>
<head>
<title>Horizontal Acordion</title>
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style>
.accordion {
text-align: center;
}
.accordion.width {
display: flex;
width: 200px;
}
.accordion.width .card {
flex-direction: row;
min-width: min-content;
}
.accordion.width .card .card-header {
cursor: pointer;
transform: rotate(180deg);
writing-mode: vertical-rl;
background-color: #0F9D58;
border: 2px solid black;
}
.card-body {
width: 200px;
background-color: ;
}
.collapsing.width {
transition: width 0.5s ease;
height: auto;
width: 10px;
}
h1 {
color: #fc5e09;
}
</style>
</head>
<body>
<center>
<!-- Header and tgas -->
<h1>BAJARANGI SOFT</h1>
<b>A Computer Science Portal for Geeks</b>
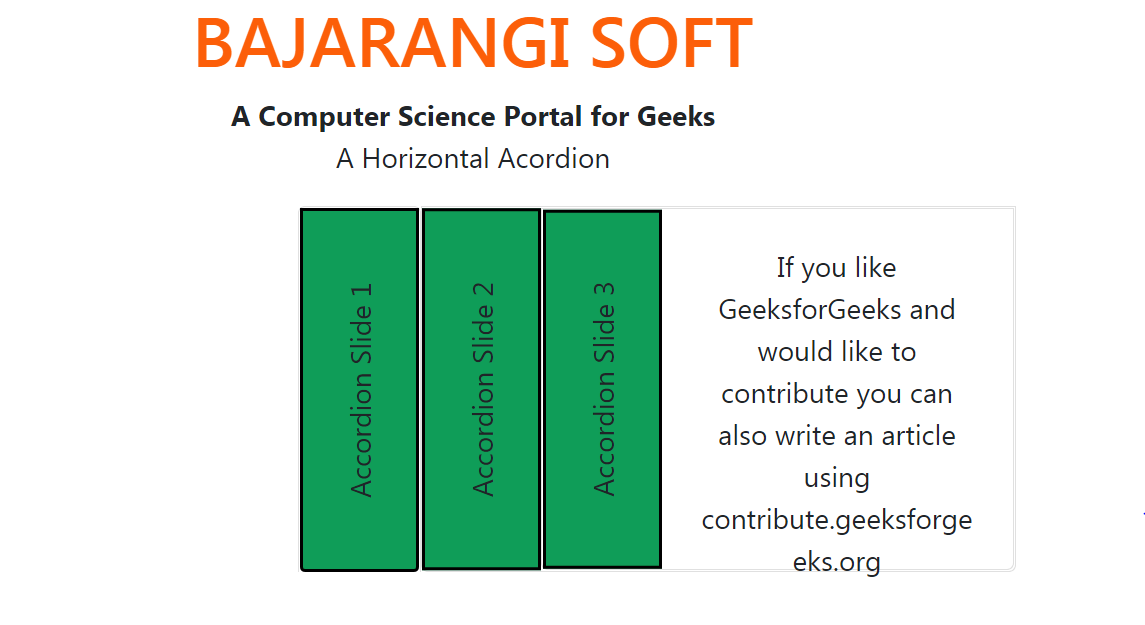
<p>A Horizontal Acordion</p>
<div class="accordion width"
id="accordionHorizontalExample">
<!-- Accordion group creating-->
<div class="card">
<div class="card-header"
data-toggle="collapse"
data-target="#collapseOne">
Accordion Slide 1
</div>
<div id="collapseOne"
class="collapse show width"
data-parent="#accordionHorizontalExample">
<div class="card-body">
If you like Bajarangi Soft and would like
to contribute you can also write an article
using contribute.geeksforgeeks.org
</div>
</div>
</div>
<div class="card">
<div class="card-header"
data-toggle="collapse"
data-target="#collapseTwo">
Accordion Slide 2
</div>
<div id="collapseTwo"
class="collapse width"
data-parent="#accordionHorizontalExample">
<div class="card-body">
If you like BajarangiSoft and would like
to contribute you can also write an article
using contribute.geeksforgeeks.org
</div>
</div>
<div class="card">
<div class="card-header"
data-toggle="collapse"
data-target="#collapseThree">
Accordion Slide 3
</div>
<div id="collapseThree"
class="collapse width"
data-parent="#accordionHorizontalExample">
<div class="card-body">
If you like GeeksforGeeks and would like
to contribute you can also write an article
using contribute.geeksforgeeks.org
</div>
</div>
</div>
<script>
var horizontalAccordions = $(".accordion.width");
horizontalAccordions.each(function() {
var accordion = $(this);
var collapse = accordion.find(".collapse");
var bodies = collapse.find("> *");
accordion.height(accordion.height());
bodies.width(bodies.eq(0).width());
collapse.not(".show").each(function() {
$(this).parent().find("[data-toggle='collapse']")
.addClass("collapsed");
});
});
</script>
</div>
</div>
</center>
</body>
</html>