
Steps to add jumbotron:
<div class="jumbtron"> Contents... <div>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Jumbotron</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body style="text-align:center;">
<div class="container">
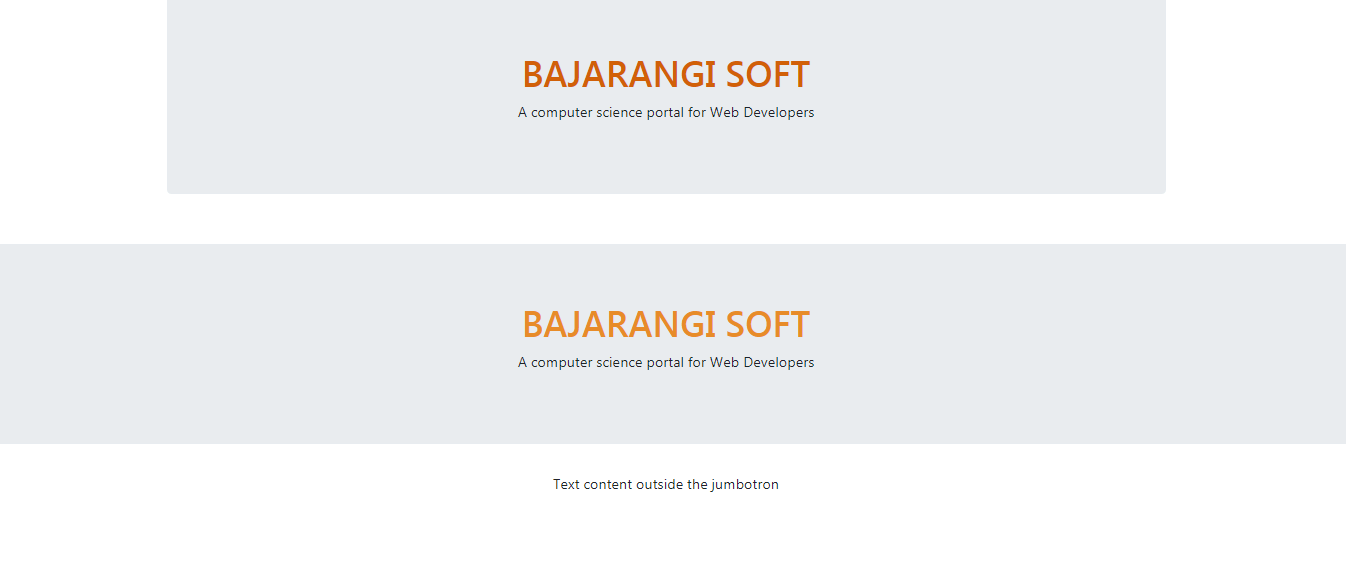
<div class="jumbotron">
<h1 style="color:#d26109;">BAJARANGI SOFT</h1>
<p>A computer science portal for geeks</p>
</div>
</div>
</body>
</html>
<div class="jumbotron jumbotron-fluid">
<div class="container"> Contents... <div>
<div>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Jumbotron</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body style="text-align:center;">
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 style="color:#e78b29;">
BAJARANGI SOFT
</h1>
<p>A computer science portal for Web Developers</p>
</div>
</div>
<p>Text content outside the jumbotron</p>
</body>
</html>