
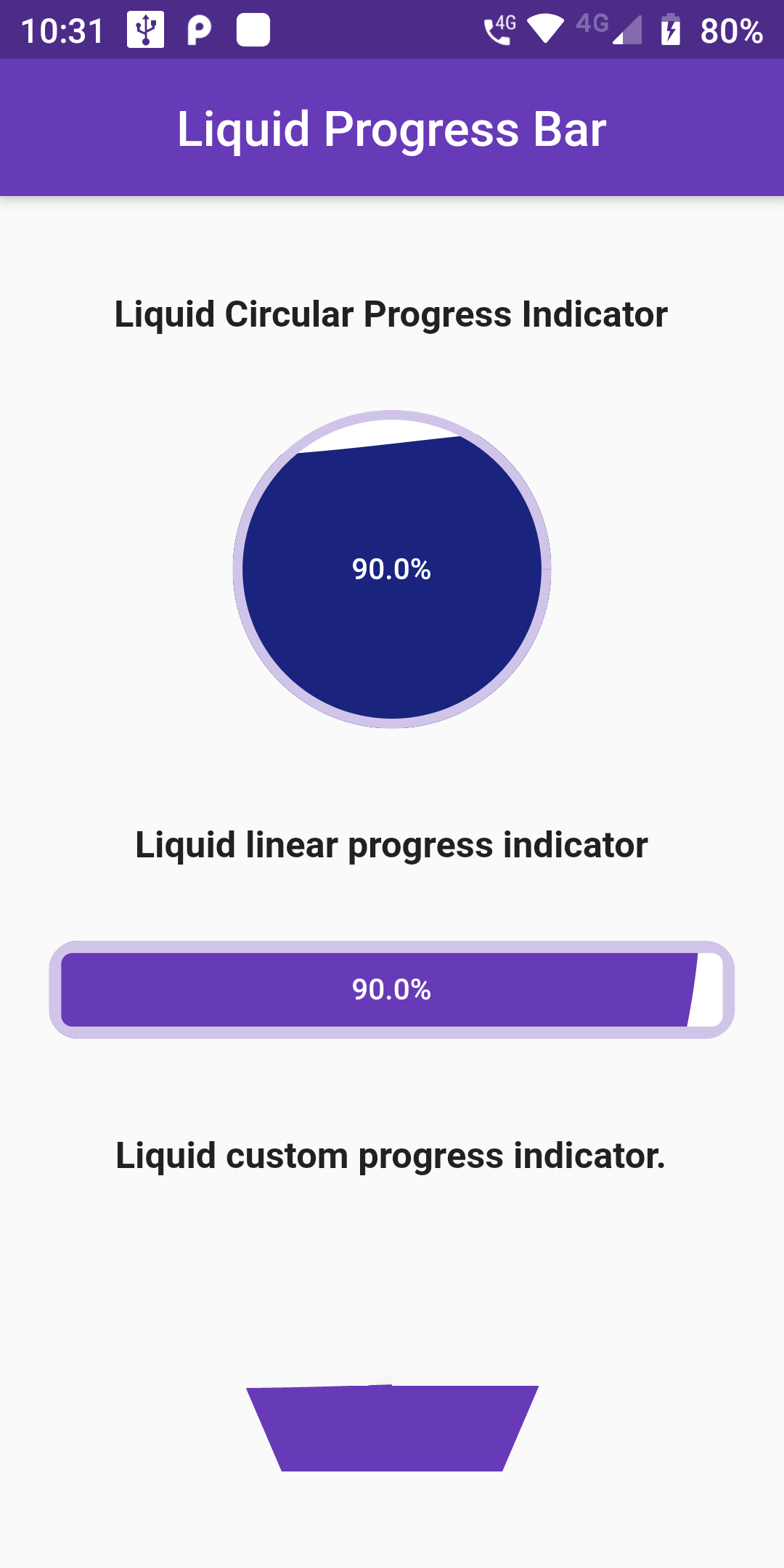
Custom Liquid Progress Indicator
Step 1: We cannot directly remove the time stamp from Custom Liquid Progress Bar Indicator but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
liquid_progress_indicator: ^0.3.2
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:liquid_progress_indicator/liquid_progress_indicator.dart';
import 'dart:async'; import 'package:flutter/material.dart'; import 'package:liquid_progress_indicator/liquid_progress_indicator.dart'; import 'dart:math' as math; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: CustomProgressIndicator() ); } } class CustomProgressIndicator extends StatefulWidget { @override _CustomProgressIndicatorState createState() => _CustomProgressIndicatorState(); } class _CustomProgressIndicatorState extends State<CustomProgressIndicator> { double _height; double _width; double percent = 0.0; @override void initState() { Timer timer; timer = Timer.periodic(Duration(milliseconds: 300), (_) { print('Percent Update'); setState(() { percent += 1; if (percent >= 100) { timer.cancel(); // percent=0; } }); }); super.initState(); } @override Widget build(BuildContext context) { _height = MediaQuery.of(context).size.height; _width = MediaQuery.of(context).size.width; return Scaffold( appBar: AppBar( title: Text("Liquid Progress Bar", style: TextStyle(color: Colors.white), ), backgroundColor: Colors.deepPurple, centerTitle: true, ), body: Container( height: _height, width: _width, padding: EdgeInsets.all(20), child: Column( mainAxisAlignment: MainAxisAlignment.spaceAround, children: [ Column( children: [ Text('Liquid Circular Progress Indicator', style: TextStyle( fontStyle: FontStyle.normal, fontWeight: FontWeight.w700, fontSize: 15 ),), SizedBox(height: 30,), Container( height: 130, width: 130, child: LiquidCircularProgressIndicator( value: percent / 100, // Defaults to 0.5. valueColor: AlwaysStoppedAnimation(Color(0xFF1A237E)), backgroundColor: Colors.white, borderColor: Colors.deepPurple[100], borderWidth: 4.0, direction: Axis.vertical, center: Text(percent.toString() + "%", style: TextStyle( fontSize: 12.0, fontWeight: FontWeight.w600, color: Colors.white ),), ), ), ], ), Column( children: [ Text('Liquid linear progress indicator', style: TextStyle( fontStyle: FontStyle.normal, fontWeight: FontWeight.w700, fontSize: 15 ),), SizedBox(height: 30,), Container( height: 40, child: LiquidLinearProgressIndicator( value: percent / 100, valueColor: AlwaysStoppedAnimation(Colors.deepPurple), backgroundColor: Colors.white, borderColor: Colors.deepPurple[100], borderWidth: 5.0, borderRadius: 12.0, direction: Axis.horizontal, center: Text( percent.toString() + "%", style: TextStyle( fontSize: 12.0, fontWeight: FontWeight.w600, color: Colors.white), ), ), ), ], ), Column( children: [ Text('Liquid custom progress indicator.', style: TextStyle( fontStyle: FontStyle.normal, fontWeight: FontWeight.w700, fontSize: 15 ),), Container( child: LiquidCustomProgressIndicator( value: percent / 100, valueColor: AlwaysStoppedAnimation(Colors.deepPurple), backgroundColor: Colors.grey[100], direction: Axis.vertical, shapePath: _buildBoatPath(), ), ), ], ), ], ), ), ); } Path _buildBoatPath() { return Path() ..moveTo(15, 120) ..lineTo(0, 85) ..lineTo(50, 85) ..lineTo(60, 80) ..lineTo(60, 85) ..lineTo(120, 85) ..lineTo(105, 120) ..close(); } }