
It is easy to implement popovers on a website using Bootstrap as you just need to define a few attributes for the element as described below:
Syntax:
data-toggle="popover" title="Popover Header" data-content="Some content inside the box"
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h3>Popover Example</h3>
<a href="#" data-toggle="popover"
title="Popover Header"
data-content="Some content inside the popover">GeeksforGeeks</a>
</div>
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>
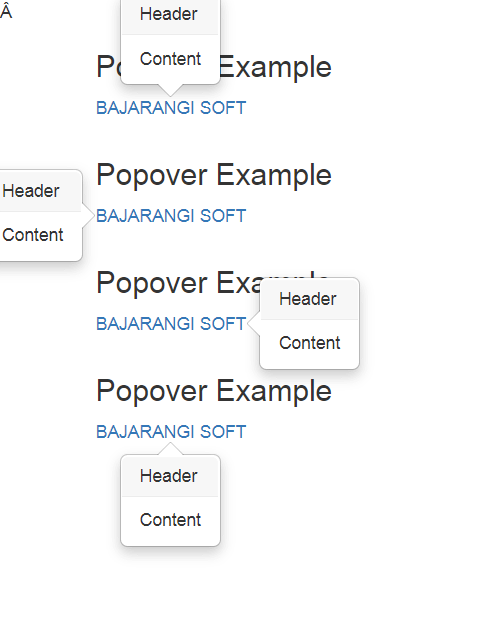
Different types of Popover orientation in Bootstrap
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script> <!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Bootstrap CSS and JS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<!---pop Over Top alignments--->
<div class="container">
<h3>Popover Example</h3>
<ul class="list-inline">
<li><a href="#" title="Header"
data-toggle="popover"
data-placement="top"
data-content="Content">
BAJARANGI SOFT
</a>
</li>
</ul>
</div>
<!---pop over Left Alignment--->
<div class="container">
<h3>Popover Example</h3>
<ul class="list-inline">
<li><a href="#" title="Header"
data-toggle="popover"
data-placement="left"
data-content="Content">
BAJARANGI SOFT
</a>
</li>
</ul>
</div>
<!----pop over Right Alignment ---->
<div class="container">
<h3>Popover Example</h3>
<ul class="list-inline">
<li><a href="#" title="Header"
data-toggle="popover"
data-placement="right"
data-content="Content">
BAJARANGI SOFT
</a>
</li>
</ul>
</div>
<!---Pop Over bottom Alignment---->
<div class="container">
<h3>Popover Example</h3>
<ul class="list-inline">
<li><a href="#" title="Header"
data-toggle="popover"
data-placement="bottom"
data-content="Content">
BAJARANGI SOFT
</a>
</li>
</ul>
</div>
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
</body>
</html>