
Cards: A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.
Syntax:
<div class="card" style="width: 20rem">
<img class="card-img-top" src="..."
alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">
Some quick example text to build
on the card title and make up the
bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">
Go somewhere
</a>
</div>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<link rel="stylesheet" href=
"https://use.fontawesome.com/releases/v5.4.1/css/all.css"
integrity=
"sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz"
crossorigin="anonymous">
<title>
Place two bootstrap cards next to each other
</title>
</head>
<body><br><br>
<div class="container">
<div class="row">
<div class="col-lg-6 mb-4">
<div class="card">
<img class="card-img-top" src="b1.jpg" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on
the card title and make up the bulk
of the card's content.
</p>
<a href="#" class="btn btn-outline-primary btn-sm">
Card link
</a>
<a href="#" class="btn btn-outline-secondary btn-sm">
<i class="far fa-heart"></i></a>
</div>
</div>
</div>
<div class="col-lg-6 mb-4">
<div class="card">
<img class="card-img-top" src="b2.jpg" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the
card title and make up the bulk of the
card's content.
</p>
<a href="#" class="btn btn-outline-primary btn-sm">
Card link
</a>
<a href="#" class="btn btn-outline-secondary btn-sm">
<i class="far fa-heart"></i></a>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1,shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<link rel="stylesheet" href=
"https://use.fontawesome.com/releases/v5.4.1/css/all.css"
integrity=
"sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz"
crossorigin="anonymous">
<title>
Place two bootstrap cards
next to each other
</title>
</head>
<body><br><br>
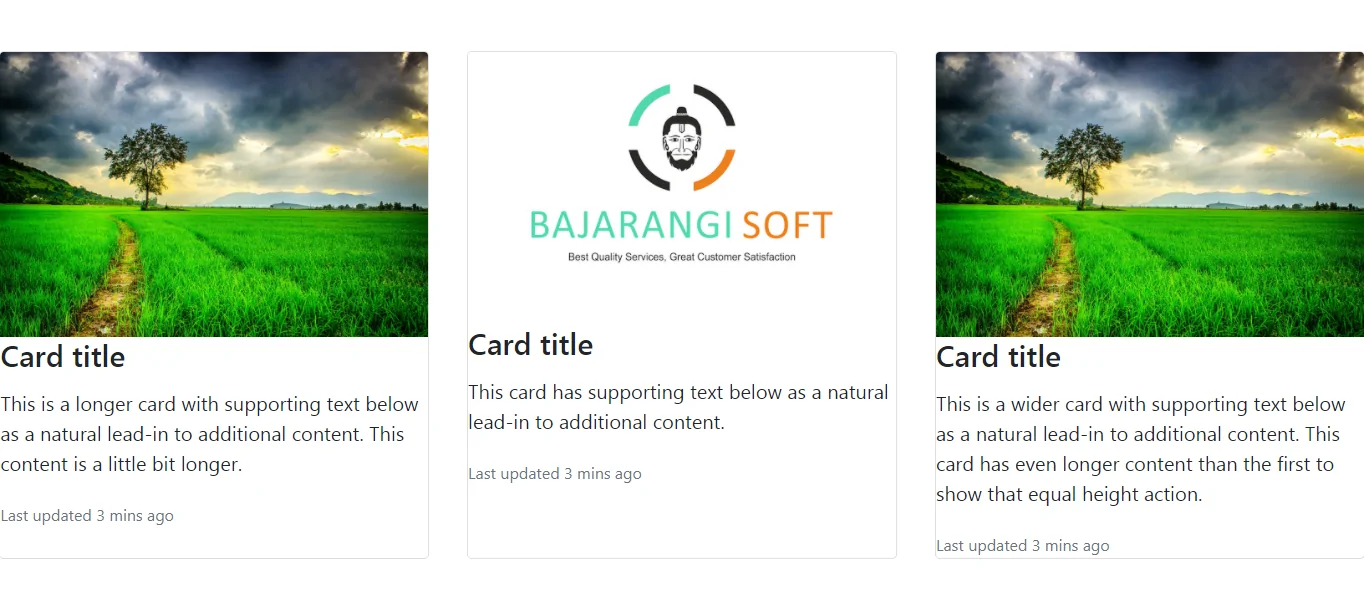
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="b3.jpg" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">
This is a longer card with supporting
text below as a natural lead-in to
additional content. This content
is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">
Last updated 3 mins ago
</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="logo.jpg">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">
This card has supporting text below
as a natural lead-in to additional
content.
</p>
<p class="card-text">
<small class="text-muted">
Last updated 3 mins ago
</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="b3.jpg">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">
This is a wider card with supporting
text below as a natural lead-in to
additional content. This card has
even longer content than the first
to show that equal height action.
</p>
<p class="card-text">
<small class="text-muted">
Last updated 3 mins ago
</small>
</p>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
</body>
</html>