
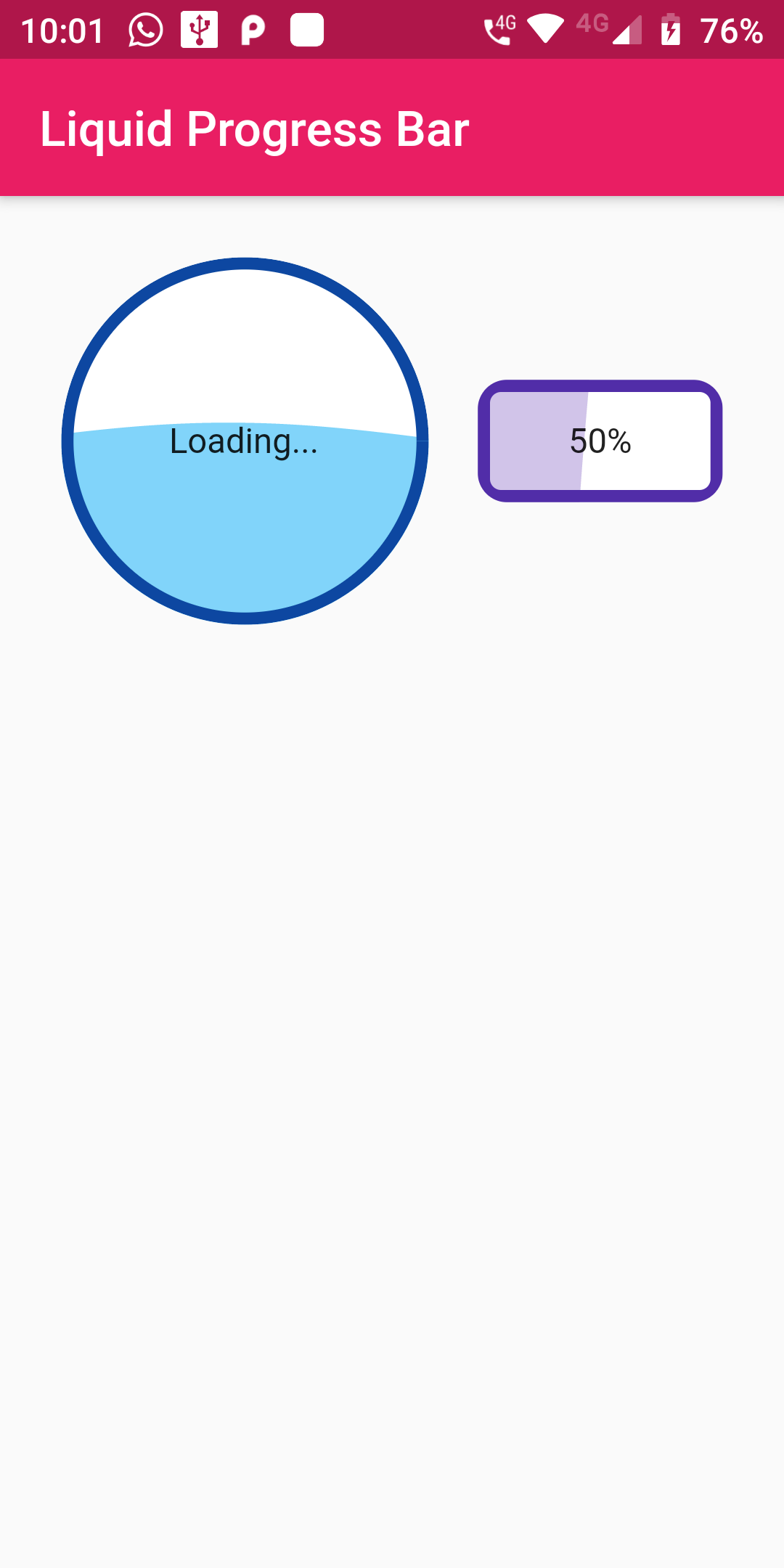
Liquid Progress Bar Indicator
Step 1: We cannot directly remove the time stamp from Liquid Progress Bar Indicator but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
liquid_progress_indicator: ^0.3.2
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:liquid_progress_indicator/liquid_progress_indicator.dart';
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:liquid_progress_indicator/liquid_progress_indicator.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: MyLiquidProgress() ); } } class MyLiquidProgress extends StatelessWidget{ @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title:Text("Liquid Progress Bar"), backgroundColor: Colors.pink, ), body: Container( padding: EdgeInsets.all(25), height:200, child:Row( children: <Widget>[ Container( alignment: Alignment.center, margin: EdgeInsets.only(right:20), child: SizedBox( height: 150, width:150, child:LiquidCircularProgressIndicator( value: 0.5, valueColor: AlwaysStoppedAnimation(Colors.lightBlue[200]), backgroundColor: Colors.white, borderColor: Color(0xFF0D47A1), borderWidth: 5.0, direction: Axis.vertical, center: Text("Loading..."), ) ) ), Expanded( child: SizedBox( height: 50, child:LiquidLinearProgressIndicator( value: 0.45, valueColor: AlwaysStoppedAnimation(Colors.deepPurple[100]), backgroundColor: Colors.white, borderColor: Color(0xFF512DA8), borderWidth: 5.0, borderRadius: 12.0, direction: Axis.horizontal, center: Text("50%"), ) ) ), ],) ), ); } }