
Step 1:Create index.html file and implement below code.
<div id="div1"></div> <button class="btn btn-primary" >Display dimensions of div</button>
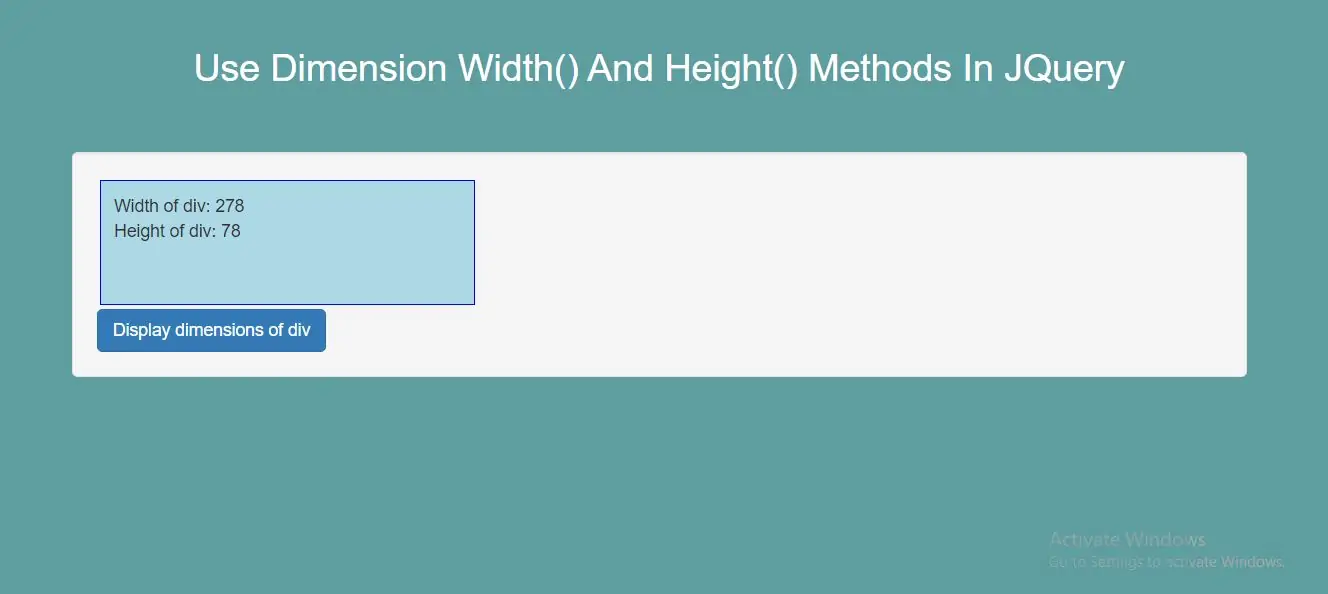
Step 2:Implement jquery to use width and height methods.
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Width of div: " + $("#div1").width() + "</br>";
txt += "Height of div: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
<!DOCTYPE html>
<html>
<head>
<title>How To Use Dimension width and height Methods In JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: cadetblue;
}
#div1 {
height: 100px;
width: 300px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightblue;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
<h2 id="color" style="color: White;">Use Dimension Width() And Height() Methods In JQuery</h2>
</div>
<br>
<br>
<div class="well">
<div id="div1"></div>
<button class="btn btn-primary" >Display dimensions of div</button>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Width of div: " + $("#div1").width() + "</br>";
txt += "Height of div: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>