
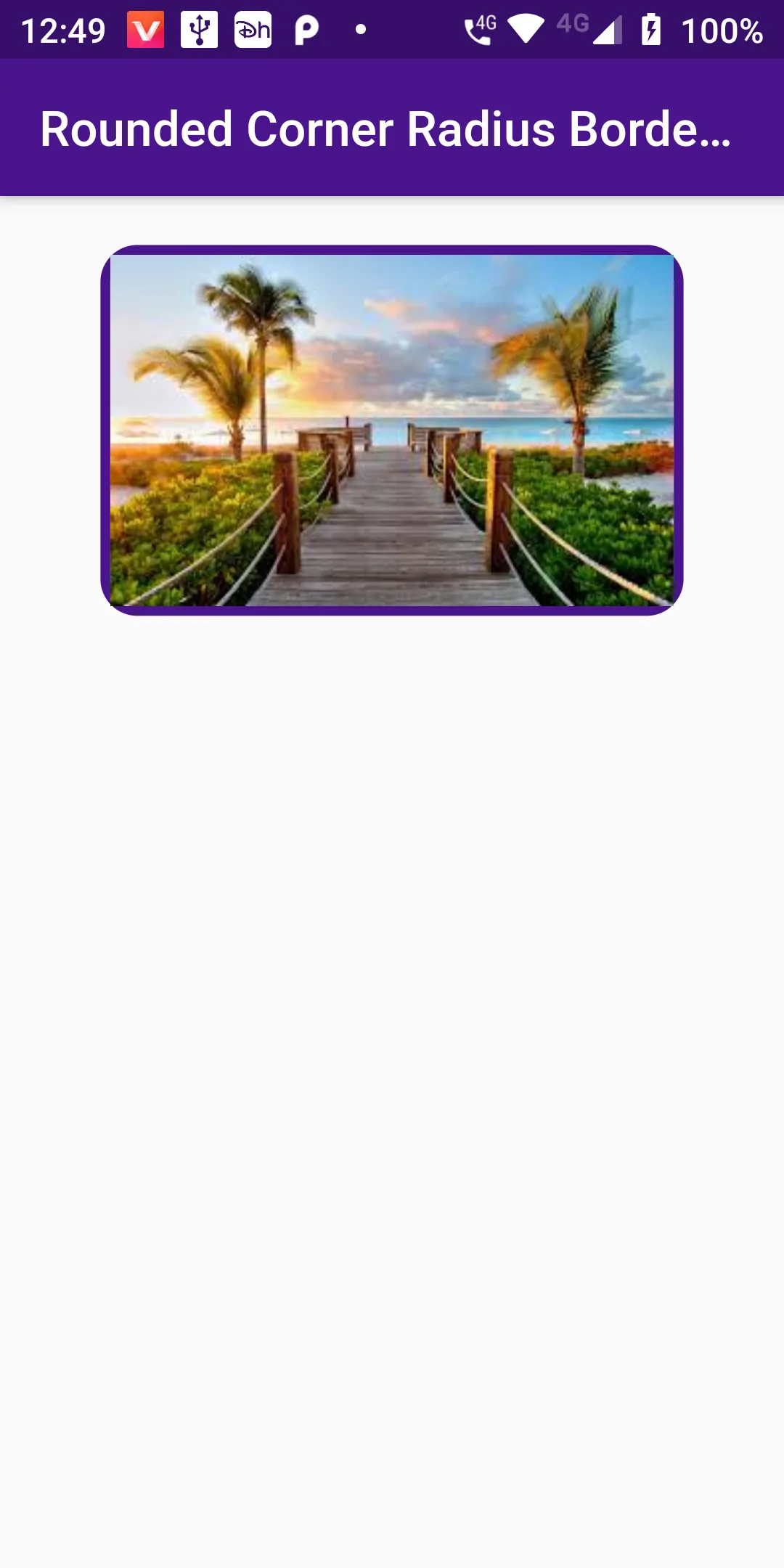
Rounded Corner Radius Border On Image
Complete Code For Rounded Corner Radius Border On Image In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Color(0xFF4A148C),
title: Text('Rounded Corner Radius Border On Image'),
centerTitle: true,
),
body:SafeArea(
child: Center(
child: Column(
children: [
Padding(
padding: const EdgeInsets.only(top:20.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(15.0)),
border: Border.all(
color: Color(0xFF4A148C),
width: 4,
)),
child: Image.asset(
'assets/img1.jpg',
width: 230,
fit: BoxFit.contain,
),
),
),
],
),
))
)
);
}
}