
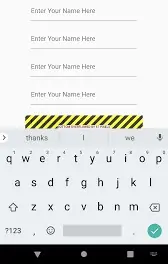
Solve Bottom Overflowed By Pixels Keyboard Error
Complete Code For Solve Bottom Overflowed By Pixels Keyboard Error In Flutter
Main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.red,
title: Text("Bottom Oerflowed by Pixels Keyboard"),
),
body: CustomView()
),
);
}
}
class CustomView extends StatefulWidget {
CustomViewWidget createState() => CustomViewWidget();
}
class CustomViewWidget extends State {
final firstName = TextEditingController();
final lastName = TextEditingController();
final email = TextEditingController();
final password = TextEditingController();
final phoneNumber = TextEditingController();
getValues(){
print(firstName.text);
print(lastName.text);
print(email.text);
print(password.text);
print(phoneNumber.text);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SingleChildScrollView( child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 350,
padding: EdgeInsets.all(10.0),
child: TextField(
controller: firstName,
autocorrect: true,
decoration: InputDecoration(hintText: 'Enter Your First Name'),
)
),
Container(
width: 350,
padding: EdgeInsets.all(10.0),
child: TextField(
controller: lastName,
autocorrect: true,
decoration: InputDecoration(hintText: 'Enter Your Last Name'),
)
),
Container(
width: 350,
padding: EdgeInsets.all(10.0),
child: TextField(
controller: email,
autocorrect: true,
decoration: InputDecoration(hintText: 'Enter Your Email'),
)
),
Container(
width: 350,
padding: EdgeInsets.all(10.0),
child: TextField(
controller: password,
autocorrect: true,
decoration: InputDecoration(hintText: 'Enter Your Password'),
)
),
Container(
width: 350,
padding: EdgeInsets.all(10.0),
child: TextField(
controller: phoneNumber,
autocorrect: true,
decoration: InputDecoration(hintText: 'Enter Your Phone Number'),
)
),
RaisedButton(
onPressed: getValues,
color: Colors.red,
textColor: Colors.white,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Text('Get Text Field Entered Data'),
),
],
),
)));
}
}