
Set Content - text(), html(), and val()
There are three methods in set content:
text() - Sets or returns the text content of selected elements
html() - Sets or returns the content of selected elements (including HTML markup)
val() - Sets or returns the value of form fields
Example(1) how to set content with the jQuery text(), html(), and val() methods:
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});
});
</script>
A Callback Function for text(), html(), and val()
All of the three jQuery methods above: text(), html(), and val(), also come with a callback function. The callback function has two parameters: the index of the current element in the list of elements selected and the original (old) value. You then return the string you wish to use as the new value from the function.
Example(2) For text() and html() with a callback function:
<script>
$("#btn4").click(function(){
$("#test3").text(function(i, origText){
return "Old text: " + origText + " New text: Hello world! (index: " + i + ")";
});
});
$("#btn5").click(function(){
$("#test4").html(function(i, origText){
return "Old html: " + origText + " New html: Hello <b>world!</b> (index: " + i + ")";
});
});
});
</script>
$("button").click(function(){
$("#w3s").attr("href", "https://www.w3schools.com/jquery/");
});
A Callback Function for attr(): The jQuery method attr(), also comes with a callback function. The callback function has two parameters: the index of the current element in the list of elements selected and the original (old) attribute value. You then return the string you wish to use as the new attribute value from the function.
Example(4)
$("button").click(function(){
$("#w3s").attr("href", function(i, origValue){
return origValue + "/jquery/";
});
});
<!DOCTYPE html>
<html>
<head>
<title>How To Set Content and Attributes In JQuery With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: darkolivegreen;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
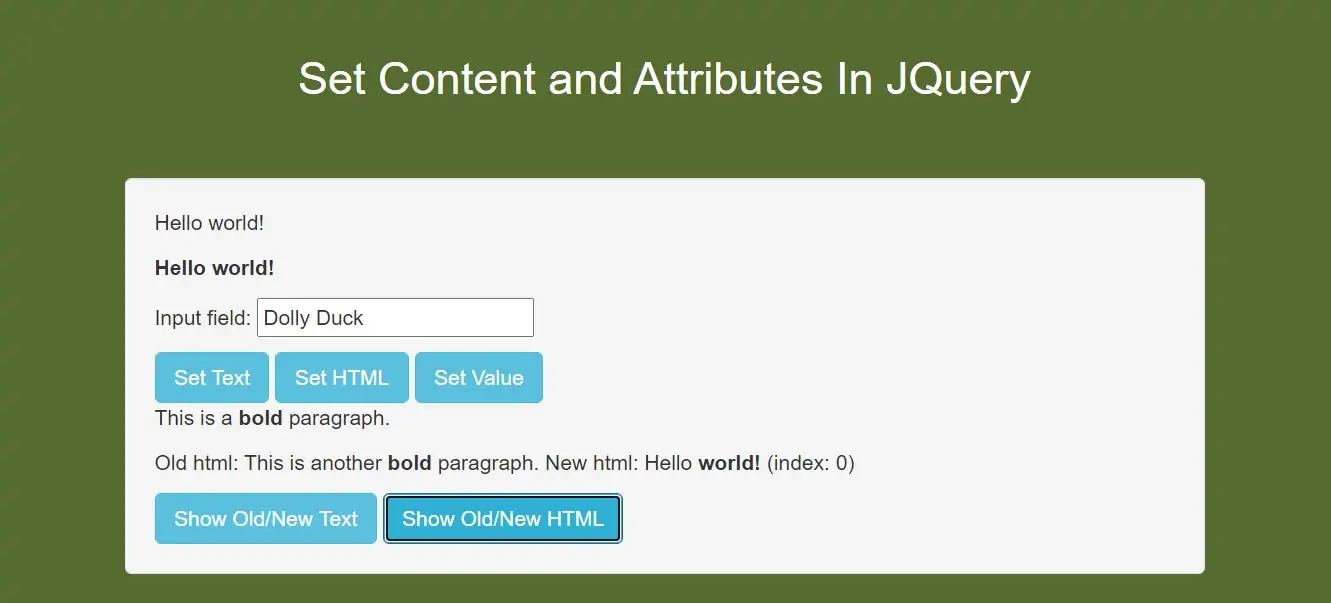
<h2 id="color" style="color: White">Set Content and Attributes In JQuery </h2>
</div>
<br>
<br>
<div class="well">
<p id="test1">This is a paragraph.</p>
<p id="test2">This is another paragraph.</p>
<p>Input field: <input type="text" id="test3" value="Mickey Mouse"></p>
<button id="btn1">Set Text</button>
<button id="btn2">Set HTML</button>
<button id="btn3">Set Value</button>
<p id="test3">This is a <b>bold</b> paragraph.</p>
<p id="test4">This is another <b>bold</b> paragraph.</p>
<button id="btn4">Show Old/New Text</button>
<button id="btn5">Show Old/New HTML</button>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});
$("#btn4").click(function(){
$("#test3").text(function(i, origText){
return "Old text: " + origText + " New text: Hello world! (index: " + i + ")";
});
});
$("#btn5").click(function(){
$("#test4").html(function(i, origText){
return "Old html: " + origText + " New html: Hello <b>world!</b> (index: " + i + ")";
});
});
});
</script>