
Syntax:
$(selector).fadeTo(speed,opacity,callback);
The required speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds.
The required opacity parameter in the fadeTo() method specifies fading to a given opacity (value between 0 and 1).
The optional callback parameter is a function to be executed after the function completes.
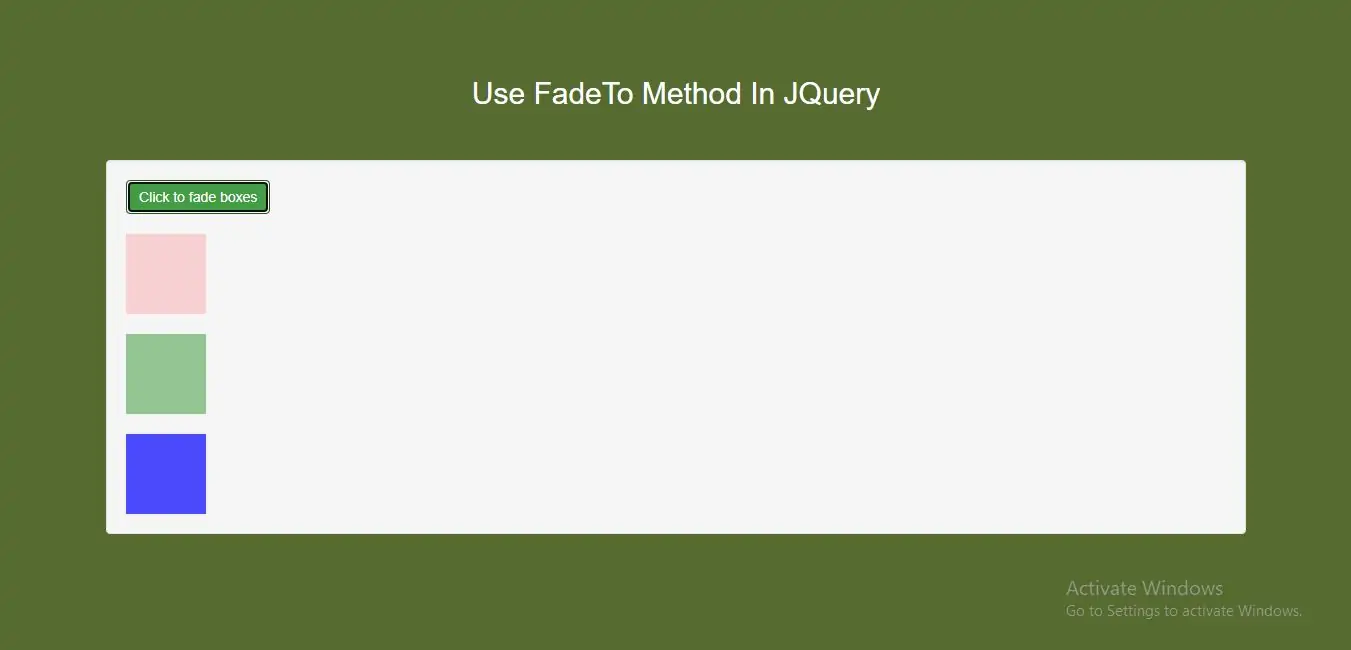
The following example demonstrates the fadeTo() method with different parameters:
Step 1:Create index.html file and implement below code.
<button class="btn btn-success">Click to fade boxes</button><br><br> <div id="div1" style="width:80px;height:80px;background-color:red;"></div> <br> <div id="div2" style="width:80px;height:80px;background-color:green;"></div> <br> <div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
Step 2:Implement jquery to use FadeTo method.
<script>
$("button").click(function(){
$("#div1").fadeTo("slow", 0.15);
$("#div2").fadeTo("slow", 0.4);
$("#div3").fadeTo("slow", 0.7);
});
</script>
Complete Code For FadeTo Method In JQuery
<!DOCTYPE html>
<html>
<head>
<title>How Can I Use FadeTo Method In JQuery With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: darkolivegreen;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
<h2 id="color" style="color: White">Use FadeTo Method In JQuery</h2>
</div>
<br>
<br>
<div class="well">
<button class="btn btn-success">Click to fade boxes</button><br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</div>
</div>
</body>
</html>
<script>
$("button").click(function(){
$("#div1").fadeTo("slow", 0.15);
$("#div2").fadeTo("slow", 0.4);
$("#div3").fadeTo("slow", 0.7);
});
</script>