
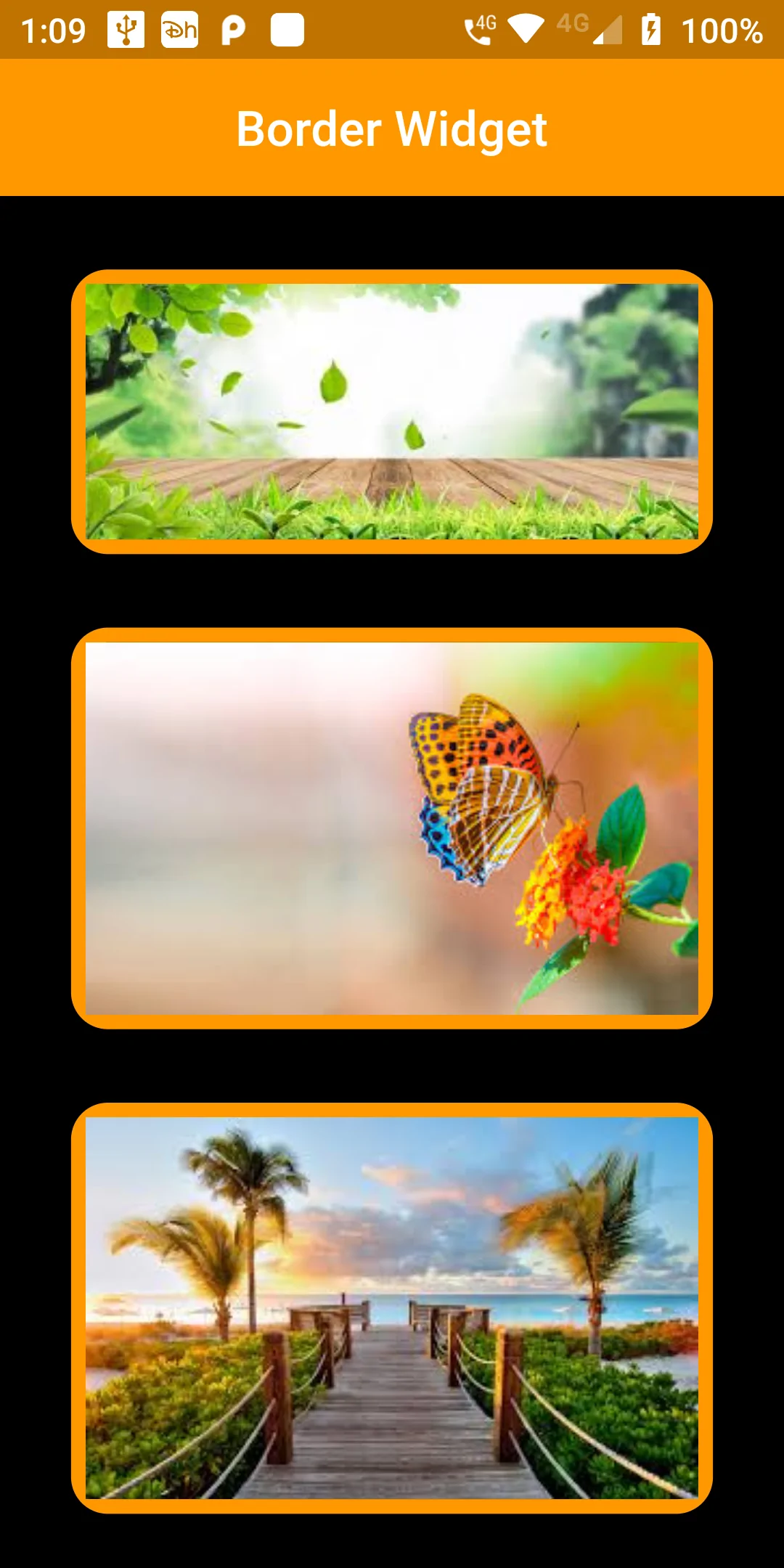
Show Border To Image Widget
flutter:
assets:
- assets/
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
backgroundColor: Colors.orange,
title: Text('Border Widget'),
centerTitle: true,
),
body:SafeArea(
child: Center(
child: Column(
children: [
Padding(
padding: const EdgeInsets.only(top:30.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(15.0)),
border: Border.all(
color: Colors.orange,
width: 6,
)),
child: Image.asset(
'assets/img3.jpg',
width: 250,
fit: BoxFit.contain,
),
),
),
Padding(
padding: const EdgeInsets.only(top:30.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(15.0)),
border: Border.all(
color: Colors.orange,
width: 6,
)),
child: Image.asset(
'assets/img2.jpg',
width: 250,
fit: BoxFit.contain,
),
),
),
Padding(
padding: const EdgeInsets.only(top:30.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(15.0)),
border: Border.all(
color: Colors.orange,
width: 6,
)),
child: Image.asset(
'assets/img1.jpg',
width: 250,
fit: BoxFit.contain,
),
),
),
],
),
))
)
);
}
}