
Step 1:Create index.html file and implement below code.
<div id="div1"></div> <br> <button class="btn btn-primary">Display dimensions of div</button>
Step 2:Implement jquery to use outerwidth and outerheight methods.
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Width of div: " + $("#div1").width() + "</br>";
txt += "Height of div: " + $("#div1").height() + "</br>";
txt += "Outer width of div (margin included): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height of div (margin included): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
});
</script>
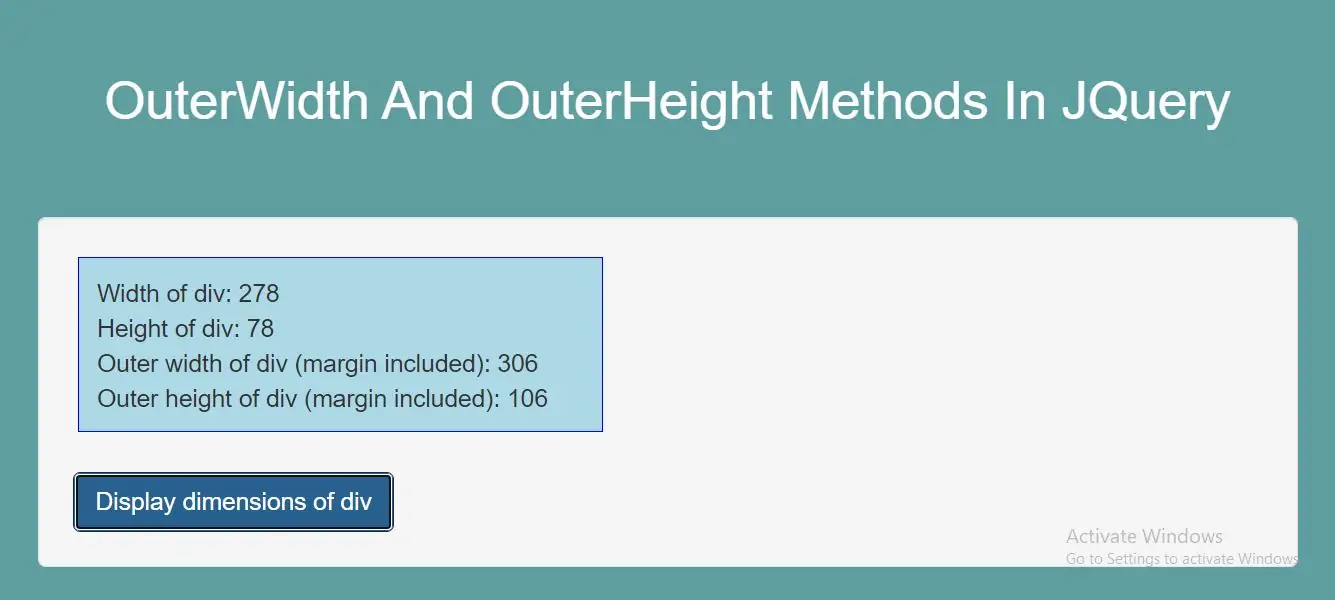
Complete Code For Dimension outerWidth And outerHeight Methods In JQuery
<!DOCTYPE html>
<html>
<head>
<title>How To Use OuterWidth And OuterHeight Methods In JQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: cadetblue;
}
#div1 {
height: 100px;
width: 300px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightblue;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
<h2 id="color" style="color: White;">OuterWidth And OuterHeight Methods In JQuery</h2>
</div>
<br>
<br>
<div class="well">
<div id="div1"></div>
<br>
<button class="btn btn-primary">Display dimensions of div</button>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Width of div: " + $("#div1").width() + "</br>";
txt += "Height of div: " + $("#div1").height() + "</br>";
txt += "Outer width of div (margin included): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height of div (margin included): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
});
</script>