
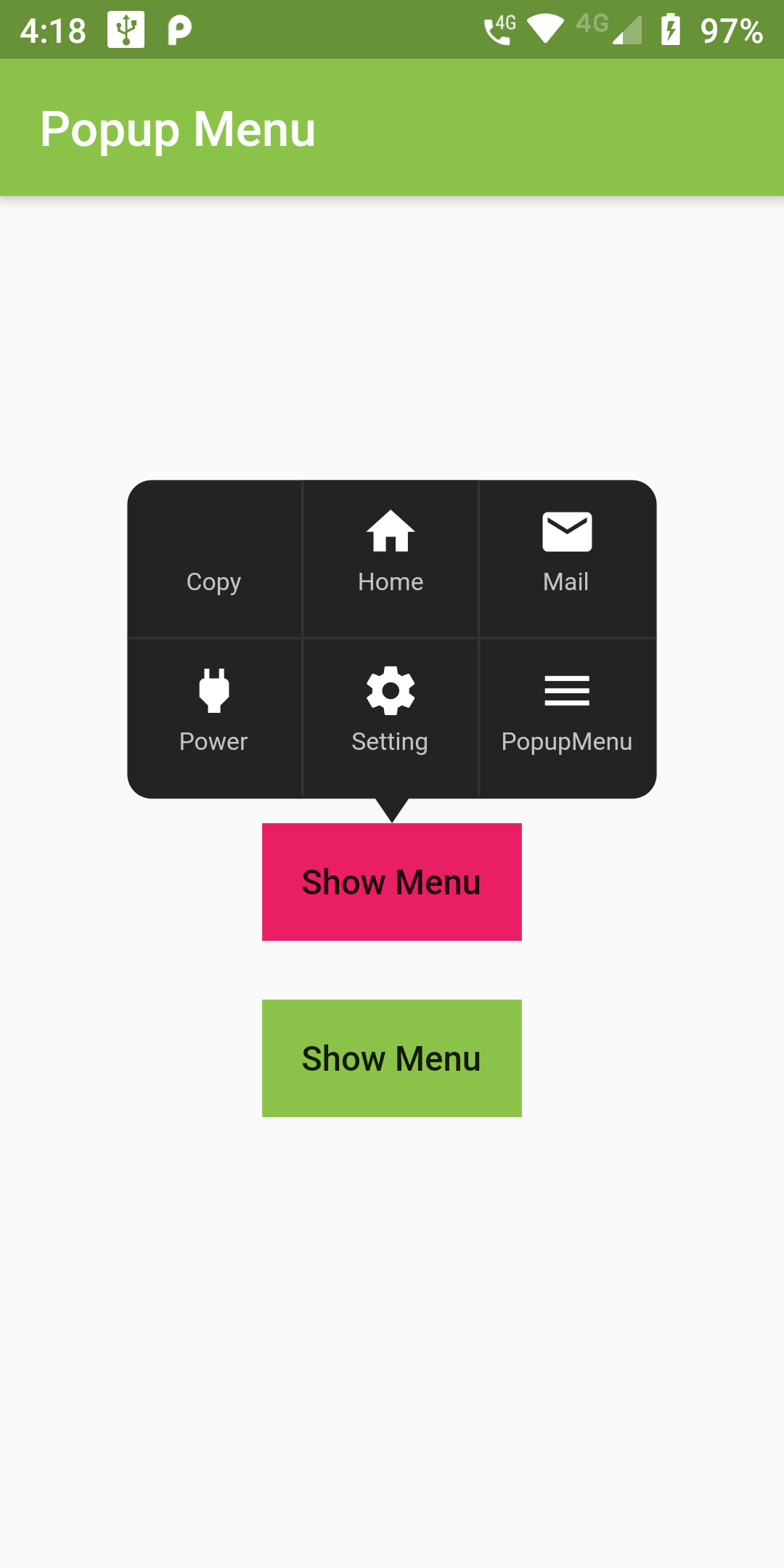
Popup Menu Items
Step 1: We cannot directly remove the time stamp from Popup Menu Items but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
popup_menu: ^1.0.5
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:popup_menu/popup_menu.dart';
import 'package:flutter/material.dart'; import 'package:popup_menu/popup_menu.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Flutter Demo', home: MyHomePage(title: 'Popup Menu'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { PopupMenu menu; GlobalKey btnKey = GlobalKey(); GlobalKey btnKey2 = GlobalKey(); GlobalKey btnKey3 = GlobalKey(); @override void initState() { super.initState(); menu = PopupMenu(items: [ MenuItem( title: 'Mail', image: Icon( Icons.mail, color: Colors.white, )), MenuItem( title: 'Power', image: Icon( Icons.power, color: Colors.white, )), MenuItem( title: 'Setting', image: Icon( Icons.settings, color: Colors.white, )), MenuItem( title: 'PopupMenu', image: Icon( Icons.menu, color: Colors.white, )) ], onClickMenu: onClickMenu, onDismiss: onDismiss, maxColumn: 4); } void stateChanged(bool isShow) { print('menu is ${isShow ? 'showing' : 'closed'}'); } void onClickMenu(MenuItemProvider item) { print('Click menu -> ${item.menuTitle}'); } void onDismiss() { print('Menu is dismiss'); } @override Widget build(BuildContext context) { PopupMenu.context = context; return Scaffold( appBar: AppBar( backgroundColor: Colors.lightGreen, title: Text(widget.title), ), body: Container( alignment: Alignment.center, child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Container( color: Colors.lightGreen, child: MaterialButton( height: 45.0, key: btnKey, onPressed: maxColumn, child: Text('Show Menu'), ), ), SizedBox(width: 0, height: 24), Container( color: Colors.pink, child: MaterialButton( key: btnKey2, height: 45.0, onPressed: customBackground, child: Text('Show Menu'), ), ), SizedBox(width: 0, height: 24), Container( color: Colors.lightGreen, child: MaterialButton( key: btnKey3, height: 45.0, onPressed: onDismissOnlyBeCalledOnce, child: Text('Show Menu'), ), ), ], ), ), ); } void onDismissOnlyBeCalledOnce() { menu.show(widgetKey: btnKey3); } void checkState(BuildContext context) { final snackBar = new SnackBar(content: new Text('SnackBar!')); Scaffold.of(context).showSnackBar(snackBar); } void maxColumn() { PopupMenu menu = PopupMenu( maxColumn: 3, items: [ MenuItem( title: 'Power', image: Icon( Icons.power, color: Colors.white, )), MenuItem( title: 'Setting', image: Icon( Icons.settings, color: Colors.white, )), MenuItem( title: 'PopupMenu', image: Icon( Icons.menu, color: Colors.white, )) ], onClickMenu: onClickMenu, stateChanged: stateChanged, onDismiss: onDismiss); menu.show(widgetKey: btnKey); } // void customBackground() { PopupMenu menu = PopupMenu( items: [ MenuItem( title: 'Home', image: Icon( Icons.home, color: Colors.white, )), MenuItem( title: 'Mail', image: Icon( Icons.mail, color: Colors.white, )), MenuItem( title: 'Power', image: Icon( Icons.power, color: Colors.white, )), MenuItem( title: 'Setting', image: Icon( Icons.settings, color: Colors.white, )), MenuItem( title: 'PopupMenu', image: Icon( Icons.menu, color: Colors.white, )) ], onClickMenu: onClickMenu, stateChanged: stateChanged, onDismiss: onDismiss); menu.show(widgetKey: btnKey2); } }