
Step 1:Create index.html file and implement below code.
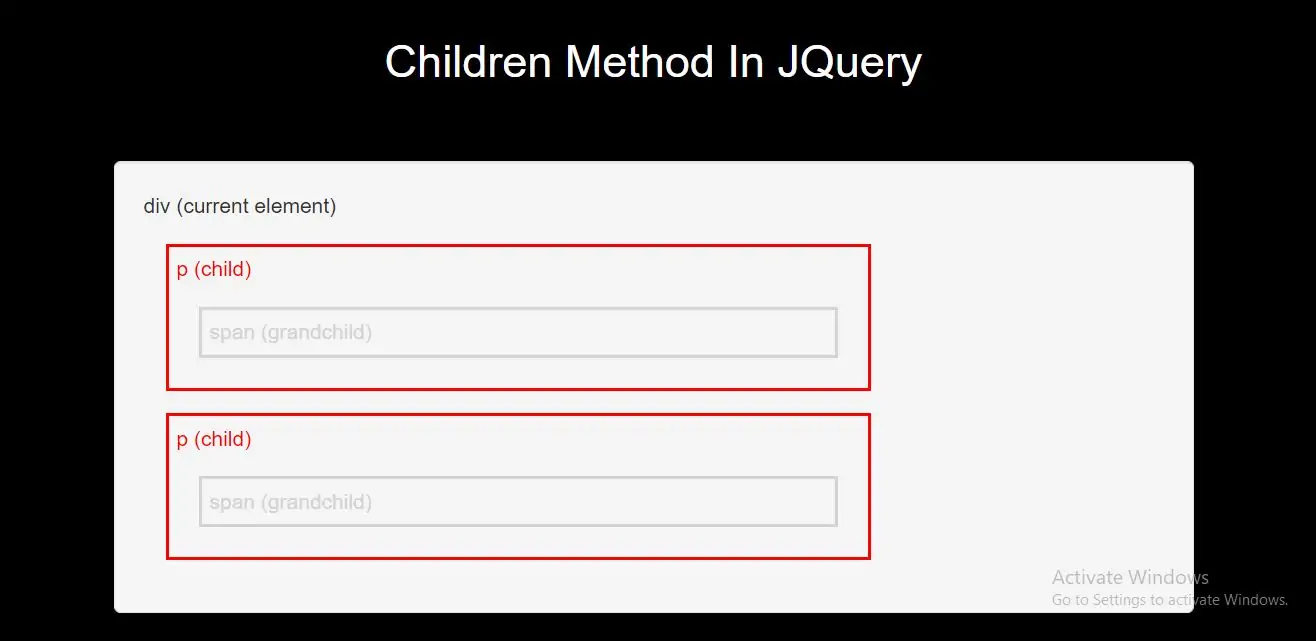
<div class="descendants" style="width:500px;">div (current element)
<p>p (child)
<span>span (grandchild)</span>
</p>
<p>p (child)
<span>span (grandchild)</span>
</p>
</div>
<script>
$(document).ready(function(){
$(".descendants").children().css({"color": "red", "border": "2px solid red"});
});
</script>
Complete Code For Using ParentsUntil Method In JQuery
<!DOCTYPE html>
<html>
<head>
<title>How To Use Children Method In JQuery With Examples</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<style>
body {
background: black;
}
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<body>
<div class="container">
<br><br><br>
<div class="text-center">
<h2 id="color" style="color: White;">Children Method In JQuery</h2>
</div>
<br>
<br>
<div class="well">
<div class="descendants" style="width:500px;">div (current element)
<p>p (child)
<span>span (grandchild)</span>
</p>
<p>p (child)
<span>span (grandchild)</span>
</p>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$(".descendants").children().css({"color": "red", "border": "2px solid red"});
});
</script>