Some text in the modal.

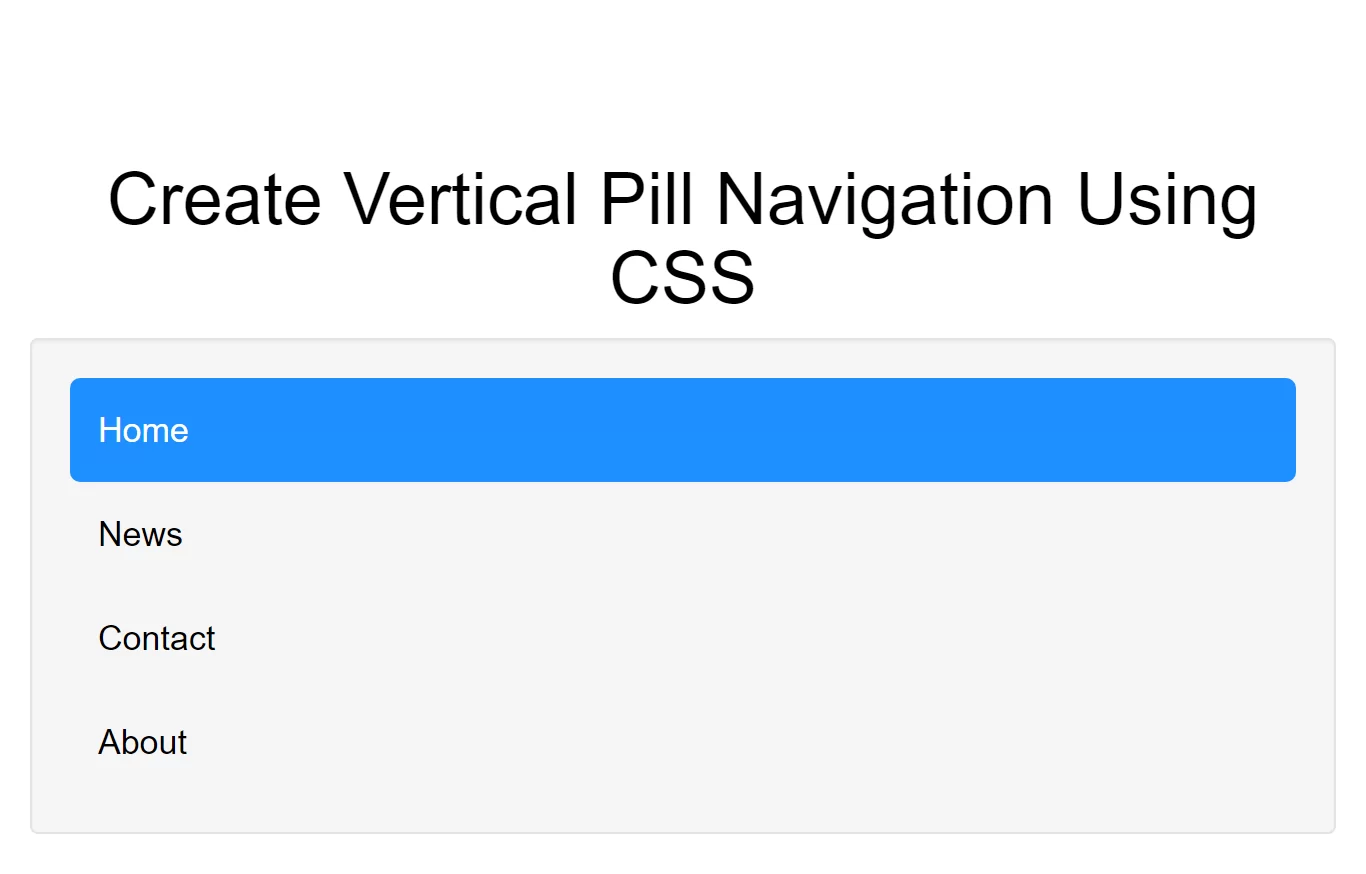
Complete Code For Creating Vertical Pill Navigation Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Create Vertical Pill Navigation Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.pill-nav a {
display: block;
color: black;
padding: 14px;
text-decoration: none;
font-size: 17px;
border-radius: 5px;
}
.pill-nav a:hover {
background-color: #ddd;
color: black;
}
.pill-nav a.active {
background-color: dodgerblue;
color: white;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">Create Vertical Pill Navigation Using CSS</h1>
</div>
<div class="well">
<div class="pill-nav">
<a class="active" href="#home">Home</a>
<a href="#news">News</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
</div>
</div>
</div>
</body>
</html>
