
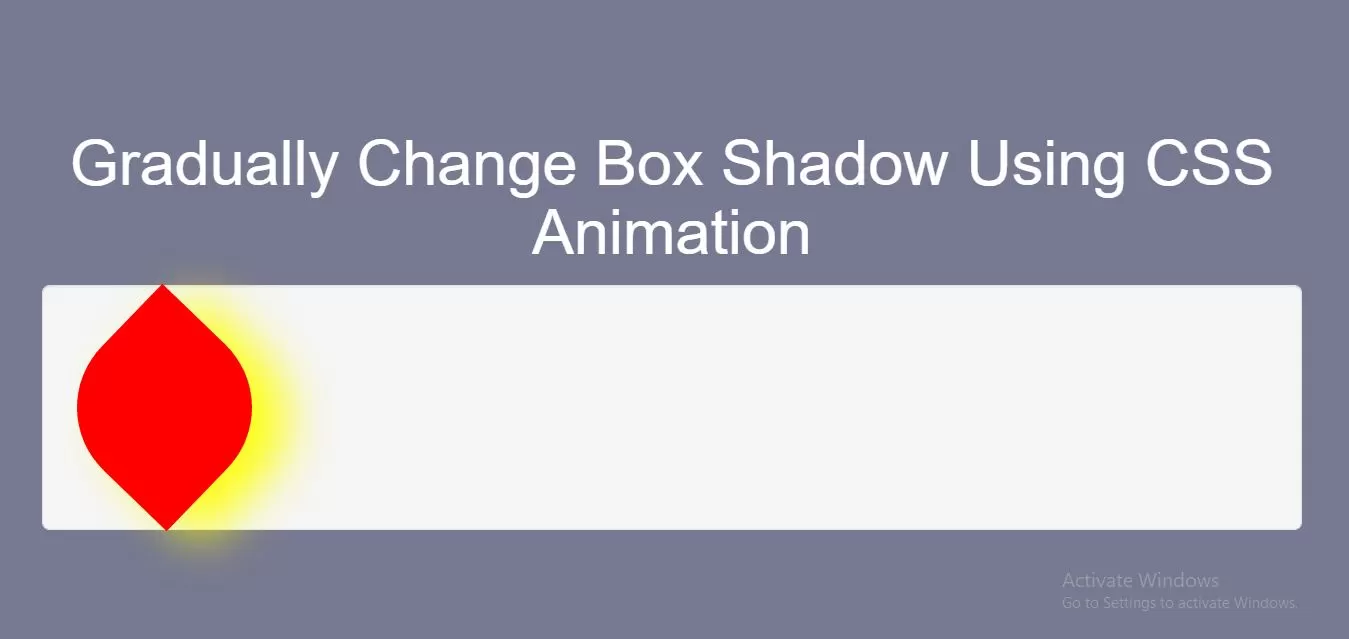
Complete Code For Gradually Change Box Shadow Using CSS Animation.
<!DOCTYPE html>
<html>
<head>
<title>How Gradually Change Box Shadow Using CSS Animation</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #777891;
}
#myDIV {
width: 100px;
height: 100px;
background-color: red;
color: white;
animation: mymove 5s infinite;
border-radius:50% 0 50% 0;
transform: rotate(-46deg);
}
@keyframes mymove {
50% {
box-shadow: 10px 20px 30px yellow;
}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Gradually Change Box Shadow Using CSS Animation</h1>
</div>
<div class="well">
<div id="myDIV"></div>
</div>
</div>
</body>
</html>