
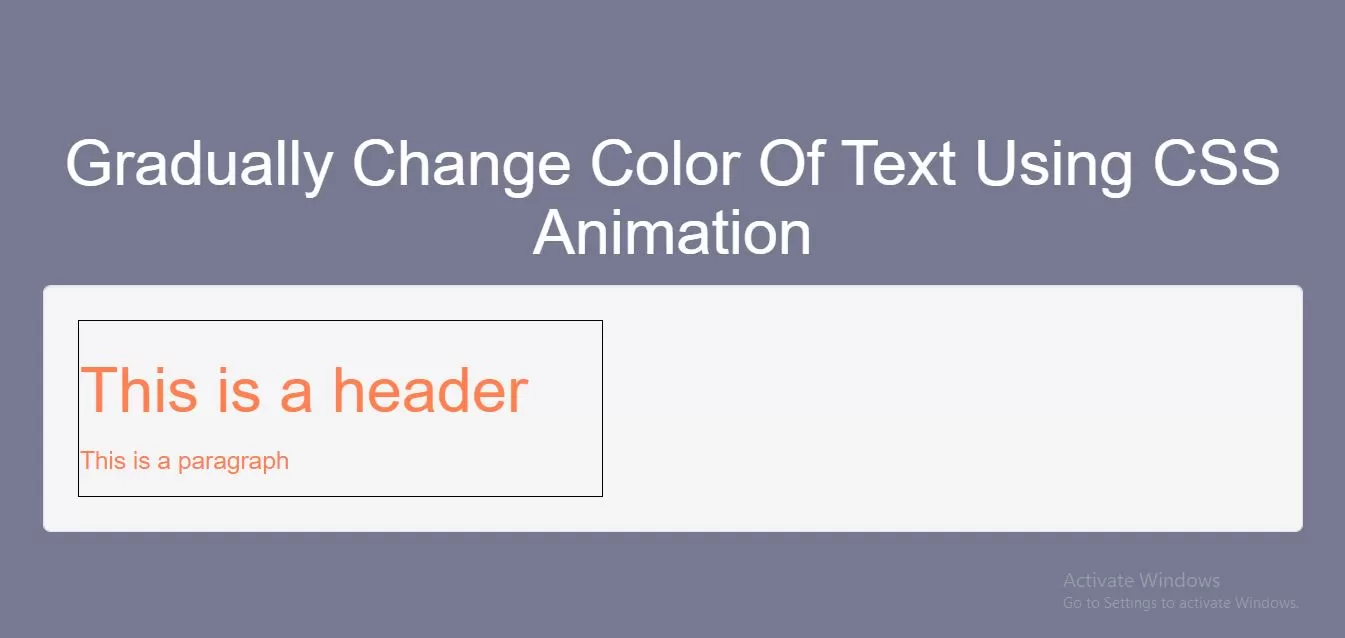
Complete Code For Gradually Change Color Of Text Using CSS Animation.
<!DOCTYPE html>
<html>
<head>
<title>How Gradually Change Color Of Text Using CSS Animation</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #777891;
}
#myDIV {
border: 1px solid black;
width: 300px;
color: red;
animation: mymove 5s infinite;
}
@keyframes mymove {
25% {color: blue;}
50% {color: coral;}
100% {color: green;}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Gradually Change Color Of Text Using CSS Animation</h1>
</div>
<div class="well">
<div id="myDIV">
<h1>This is a header</h1>
<p>This is a paragraph</p>
</div>
</div>
</div>
</body>
</html>