
Complete Code For Using Align Items Property With HTML Div Element.
<!DOCTYPE html>
<html>
<head>
<title>How To Use Align Items Property With HTML Div Element</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #c68c53;
}
/*center*/
.flex-container1 {
display: flex;
height: 200px;
align-items: center;
background-color: #996633;
}
.flex-container1 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
/*flex-start*/
.flex-container2 {
display: flex;
height: 200px;
align-items: flex-start;
background-color: #996633;
}
.flex-container2 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
/*flex-end*/
.flex-container3 {
display: flex;
height: 200px;
align-items: flex-end;
background-color: #996633;
}
.flex-container3 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
/*stretch*/
.flex-container4 {
display: flex;
height: 200px;
align-items: stretch;
background-color: #996633;
}
.flex-container4 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
/*baseline*/
.flex-container5 {
display: flex;
height: 200px;
align-items: baseline;
background-color: #996633;
}
.flex-container5 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Align Items Property With HTML Div Element</h1>
</div>
<br>
<div class="well">
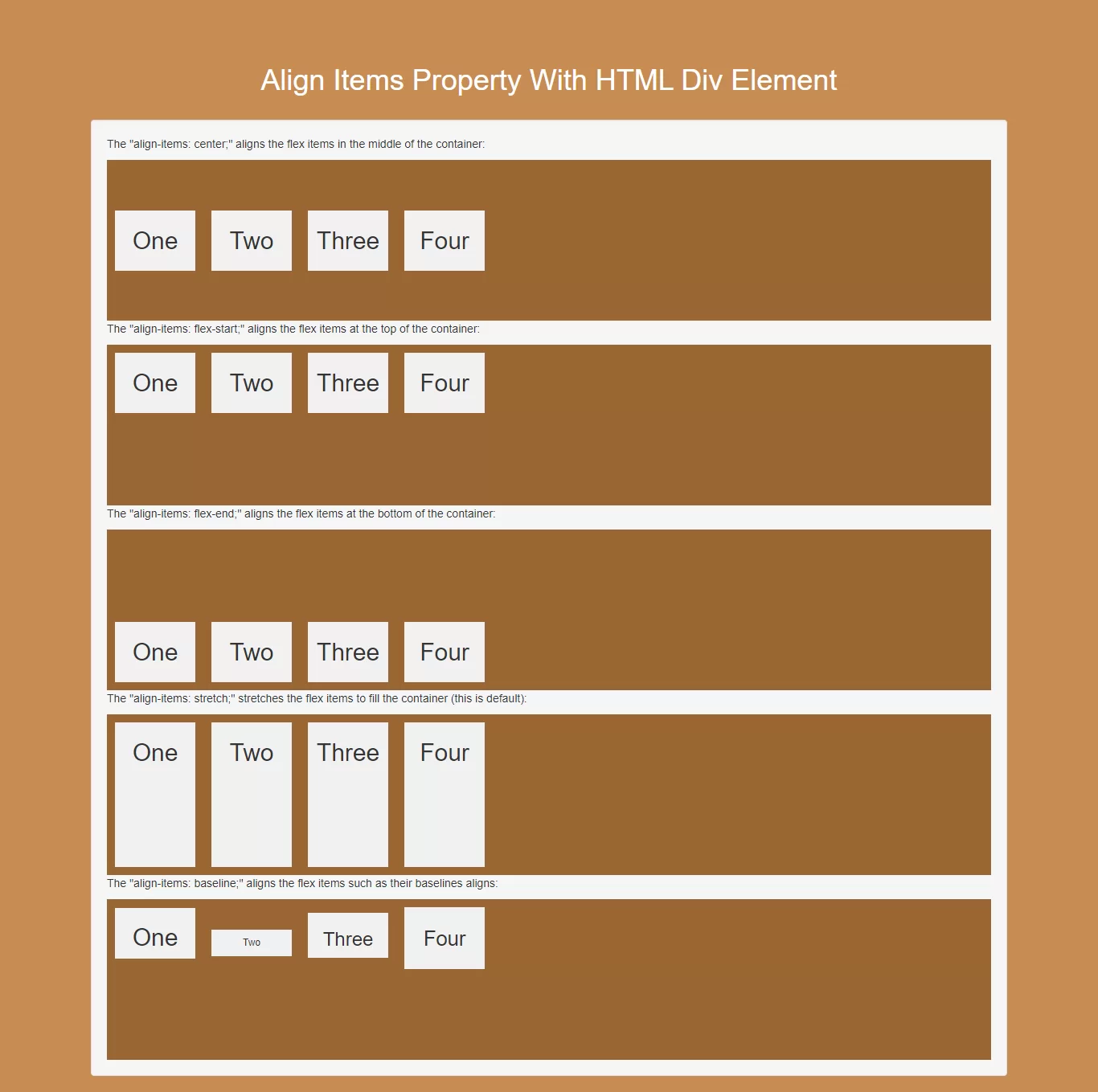
<p>The "align-items: center;" aligns the flex items in the middle of the container:</p>
<div class="flex-container1">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
<p>The "align-items: flex-start;" aligns the flex items at the top of the container:</p>
<div class="flex-container2">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
<p>The "align-items: flex-end;" aligns the flex items at the bottom of the container:</p>
<div class="flex-container3">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
<p>The "align-items: stretch;" stretches the flex items to fill the container (this is default):</p>
<div class="flex-container4">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
<p>The "align-items: baseline;" aligns the flex items such as their baselines aligns:</p>
<div class="flex-container5">
<div><h2>One</h2></div>
<div><h6>Two</h6></div>
<div><h3>Three</h3></div>
<div><small>Four</small></div>
</div>
</div>
</div>
</body>
</html>