
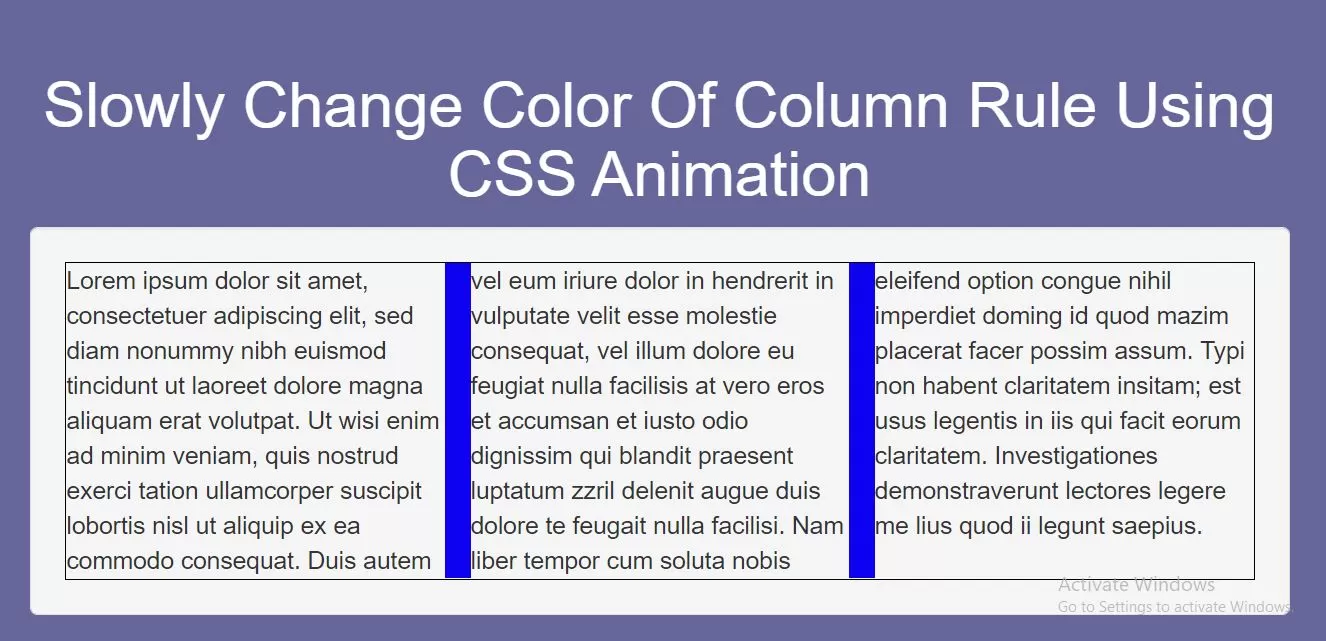
Complete Code For Change Color Of Column Rule Using CSS Animation.
<!DOCTYPE html>
<html>
<head>
<title>How Slowly Change Color Of Column Rule Using CSS Animation</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #666699;
}
#myDIV {
border: 1px solid black;
column-count: 3;
column-rule: 15px outset red;
animation: mymove 5s infinite;
}
@keyframes mymove {
25% {
column-rule-color: blue;
}
50% {
column-rule-color: green;
}
100%{
column-rule-color: yellow;
}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Slowly Change Color Of Column Rule Using CSS Animation</h1>
</div>
<div class="well">
<div id="myDIV">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in
vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et
accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait
nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod
mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit
eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
</div>
</div>
</div>
</body>
</html>