
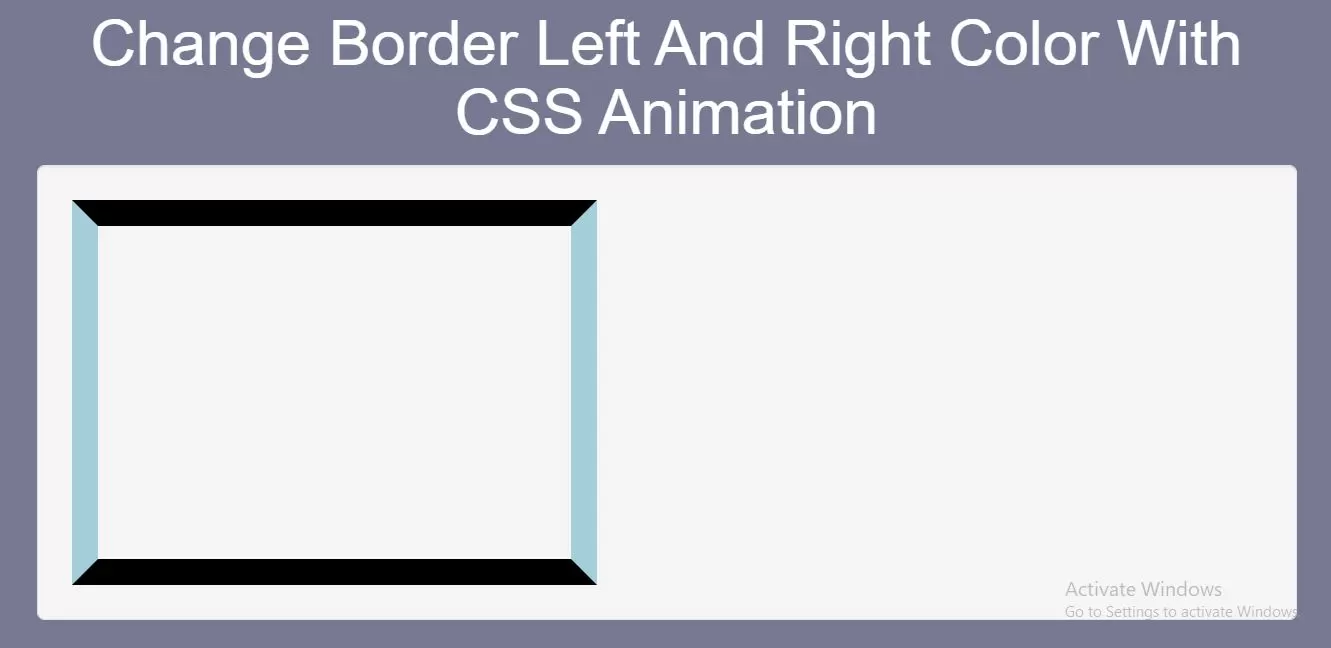
Complete Code For Changing Border Left And Right Color With CSS Animation.
<!DOCTYPE html>
<html>
<head>
<title>How To Change Border Left And Right Color With CSS Animation</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #777891;
}
#myDIV {
width: 300px;
height: 220px;
border: 15px solid black;
animation: mymove 20s infinite;
}
@keyframes mymove {
50% {
border-left-color: lightblue;
border-right-color: lightblue;
}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Change Border Left And Right Color With CSS Animation</h1>
</div>
<div class="well">
<div id="myDIV"></div>
</div>
</div>
</body>
</html>