
Complete Code Using Justify Content Property With HTML Div.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Use Justify Content Property With HTML Div</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #c68c53;
}
/*center*/
.flex-container1 {
display: flex;
justify-content: center;
background-color: #996633;
}
.flex-container1 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
/*flex-start*/
.flex-container2 {
display: flex;
justify-content: flex-start;
background-color: #996633;
}
.flex-container2 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
/*flex-end*/
.flex-container3 {
display: flex;
justify-content: flex-end;
background-color: #996633;
}
.flex-container3 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
/*space-around*/
.flex-container4 {
display: flex;
justify-content: space-around;
background-color: #996633;
}
.flex-container4 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
/*space-between*/
.flex-container5 {
display: flex;
justify-content: space-between;
background-color: #996633;
}
.flex-container5 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Justify Content Property With HTML Div</h1>
</div>
<br>
<div class="well">
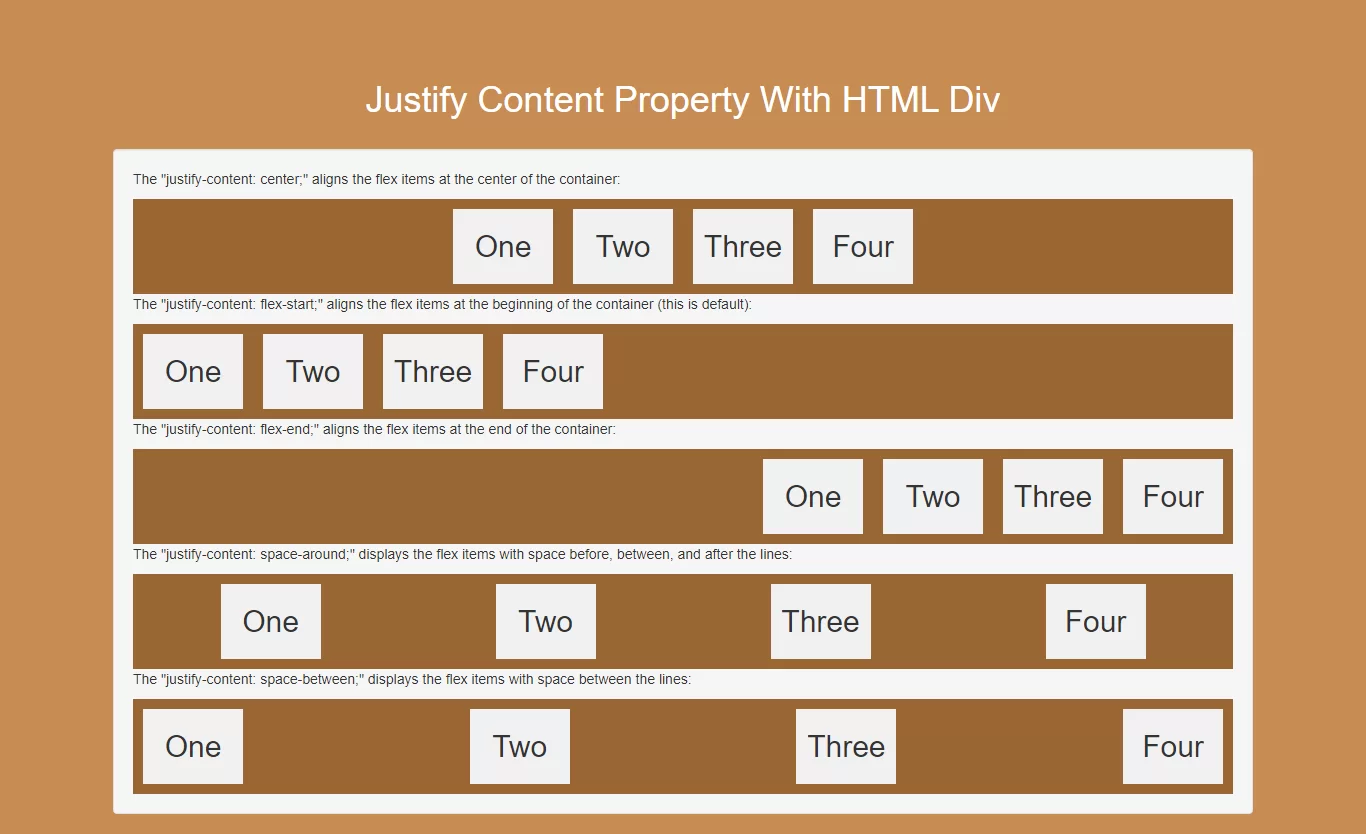
<p>The "justify-content: center;" aligns the flex items at the center of the container:</p>
<div class="flex-container1">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
<p>The "justify-content: flex-start;" aligns the flex items at the beginning of the container (this is default):</p>
<div class="flex-container2">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
<p>The "justify-content: flex-end;" aligns the flex items at the end of the container:</p>
<div class="flex-container3">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
<p>The "justify-content: space-around;" displays the flex items with space before, between, and after the lines:</p>
<div class="flex-container4">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
<p>The "justify-content: space-between;" displays the flex items with space between the lines:</p>
<div class="flex-container5">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
</div>
</div>
</body>
</html>