
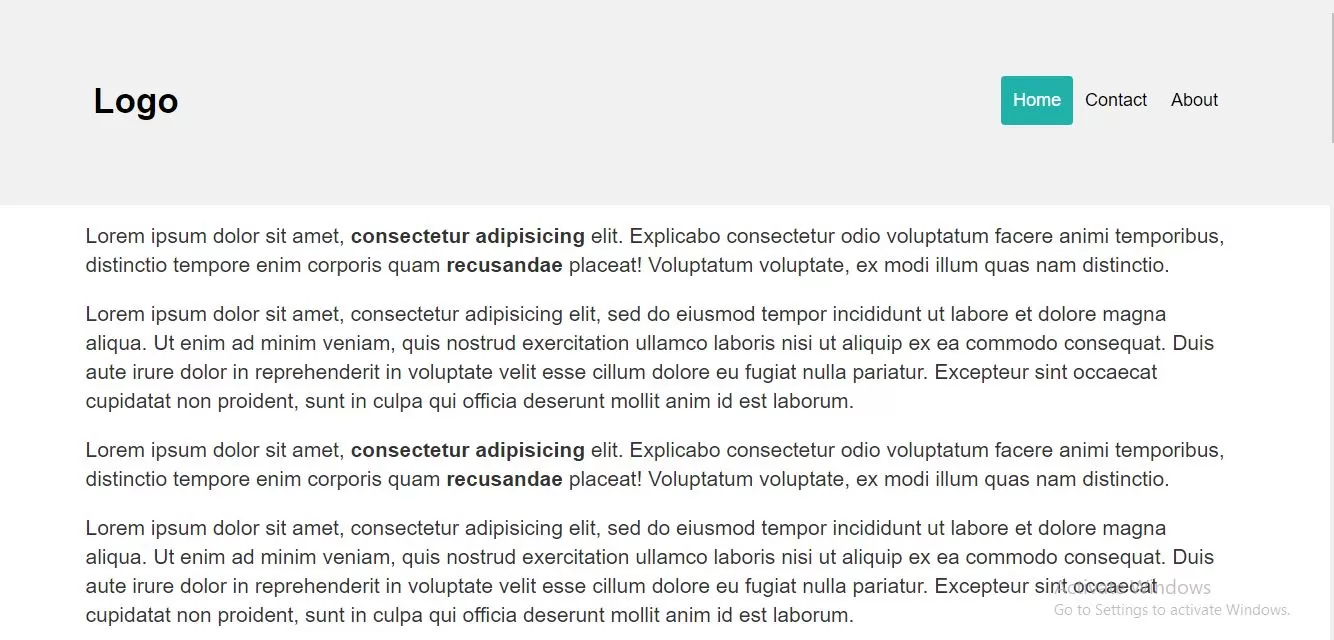
Complete Code For Shrinking Navbar on Scroll Using Html and CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Shrink Navbar on Scroll Using Html and CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
* {box-sizing: border-box;}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
#navbar {
overflow: hidden;
background-color: #f1f1f1;
padding: 90px 10px;
transition: 0.4s;
position: fixed;
width: 100%;
top: 0;
z-index: 99;
}
#navbar a {
float: left;
color: black;
text-align: center;
padding: 12px;
text-decoration: none;
font-size: 18px;
line-height: 25px;
border-radius: 4px;
}
#navbar #logo {
font-size: 35px;
font-weight: bold;
transition: 0.4s;
}
#navbar a:hover {
background-color: #ddd;
color: black;
}
#navbar a.active {
background-color: lightseagreen;
color: white;
}
#navbar-right {
float: right;
}
@media screen and (max-width: 580px) {
#navbar {
padding: 20px 10px !important;
}
#navbar a {
float: none;
display: block;
text-align: left;
}
#navbar-right {
float: none;
}
}
.header{
padding-left: 100px !important;
padding-right: 100px !important;
}
</style>
</head>
<body>
<div class="header" id="navbar">
<a class="text-center" href="#default" id="logo">Logo</a>
<div id="navbar-right">
<a class="active" href="#home">Home</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
</div>
</div>
<div style="margin-top:210px;padding:15px 15px 2500px;font-size:30px">
<div class="container">
<div class="text-black">
<div class="py-5">
<p class="lead">Lorem ipsum dolor sit amet, <strong class="font-weight-bold">consectetur
adipisicing </strong>elit. Explicabo consectetur odio voluptatum facere animi temporibus, distinctio
tempore enim corporis quam <strong class="font-weight-bold">recusandae </strong>placeat! Voluptatum
voluptate, ex modi illum quas nam distinctio.</p>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="py-5">
<p class="lead">Lorem ipsum dolor sit amet, <strong class="font-weight-bold">consectetur
adipisicing </strong>elit. Explicabo consectetur odio voluptatum facere animi temporibus, distinctio
tempore enim corporis quam <strong class="font-weight-bold">recusandae </strong>placeat! Voluptatum
voluptate, ex modi illum quas nam distinctio.</p>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>
<script>
// When the user scrolls down 80px from the top of the document, resize the navbar's padding and the logo's font size
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 80 || document.documentElement.scrollTop > 80) {
document.getElementById("navbar").style.padding = "30px 10px";
document.getElementById("logo").style.fontSize = "25px";
} else {
document.getElementById("navbar").style.padding = "80px 10px";
document.getElementById("logo").style.fontSize = "35px";
}
}
</script>
</body>
</html>