
Complete Code For Using Flex Wrap Property With HTML Div Elements.
<!DOCTYPE html>
<html>
<head>
<title>How To Use Flex Wrap Property With HTML Div Elements</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #c68c53;
}
.flex-container1 {
display: flex;
flex-wrap: wrap;
background-color: #996633;
}
.flex-container1 > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
.flex-container2 {
display: flex;
flex-wrap: nowrap;
background-color: #996633;
}
.flex-container2 >div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
.flex-container3 {
display: flex;
flex-wrap: wrap-reverse;
background-color: #996633;
}
.flex-container3> div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Flex Wrap Property With HTML Div Elements</h1>
</div>
<br>
<div class="well">
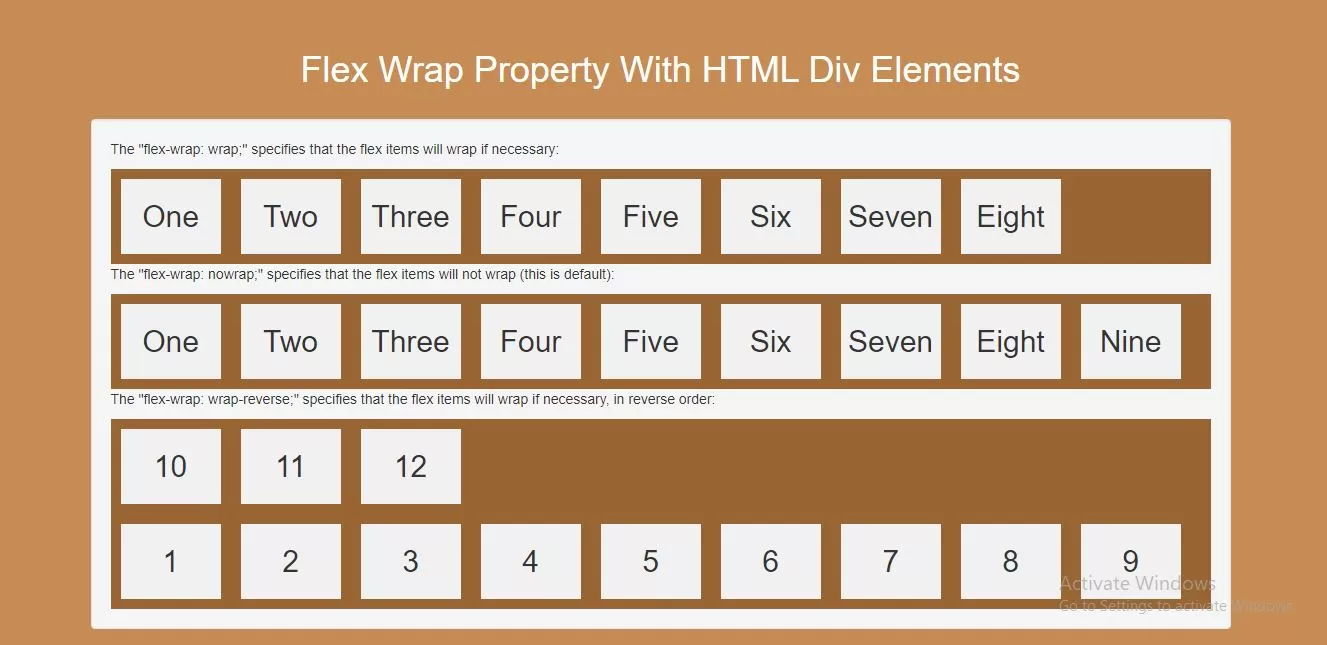
<p>The "flex-wrap: wrap;" specifies that the flex items will wrap if necessary:</p>
<div class="flex-container1">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
<div>Seven</div>
<div>Eight</div>
</div>
<p>The "flex-wrap: nowrap;" specifies that the flex items will not wrap (this is default):</p>
<div class="flex-container2">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
<div>Seven</div>
<div>Eight</div>
<div>Nine</div>
</div>
<p>The "flex-wrap: wrap-reverse;" specifies that the flex items will wrap if necessary, in reverse order:</p>
<div class="flex-container3">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
</div>
</div>
</body>
</html>