
Implement CSS code for making the fourth flex item grow 6 times faster than the other flex items.
<div class="flex-container">
<div style="flex-grow: 1">One</div>
<div style="flex-grow: 1">Two</div>
<div style="flex-grow: 2">Three</div>
<div style="flex-grow: 6">Four</div>
</div>
<!DOCTYPE html>
<html>
<head>
<title>How To Use CSS Flex Grow Property For HTML Div Items</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background-color: #c68c53;
}
.flex-container {
display: flex;
align-items: stretch;
background-color: #996633;
}
.flex-container> div {
background-color: #f1f1f1;
color: black;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
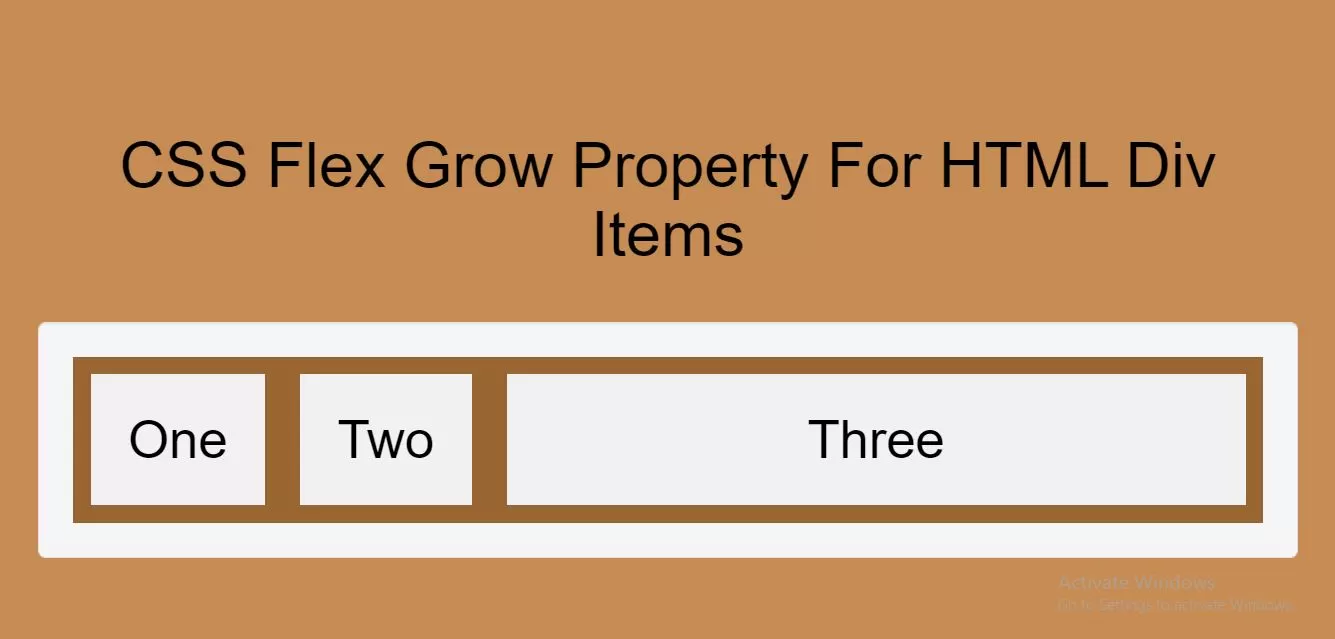
<h1 id="color" style="color: black;">CSS Flex Grow Property For HTML Div Items</h1>
</div>
<br>
<div class="well">
<div class="flex-container">
<div style="flex-grow: 1">One</div>
<div style="flex-grow: 1">Two</div>
<div style="flex-grow: 2">Three</div>
<div style="flex-grow: 6">Four</div>
</div>
</div>
</div>
</body>
</html>