
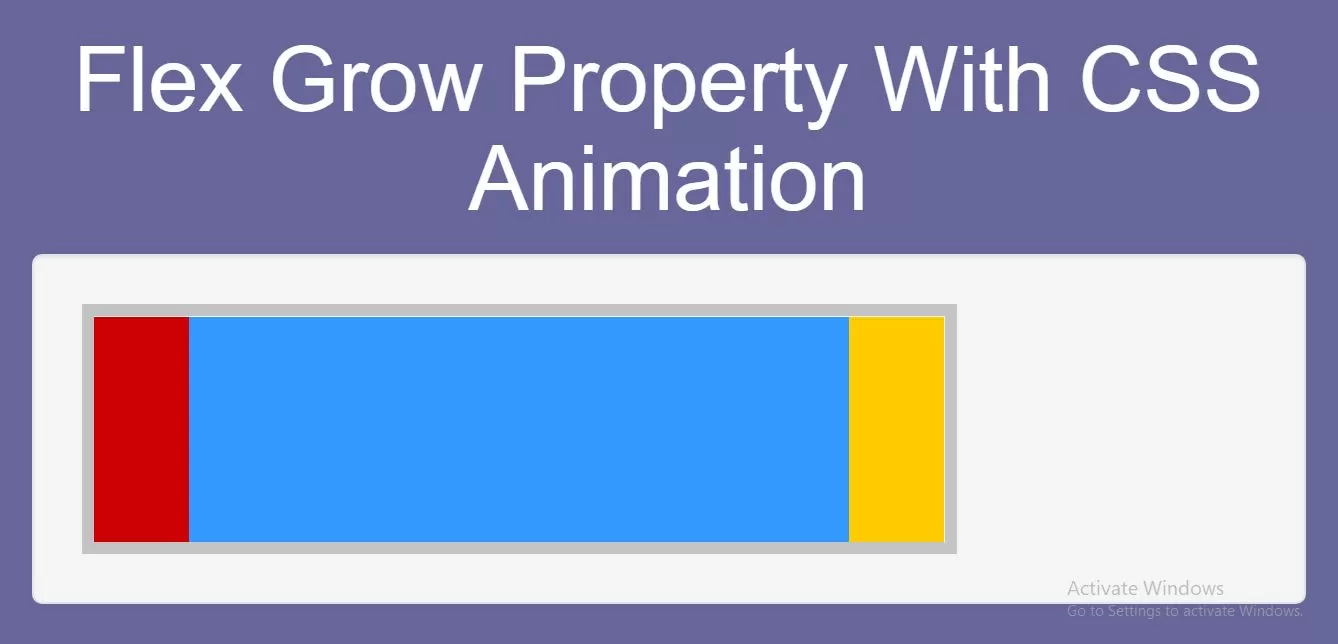
Complete Code For Using Flex Grow Property With CSS Animation.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Use Flex Grow Property With CSS Animation</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
* {
box-sizing: border-box;
}
body {
background-color: #666699;
}
#main {
width: 350px;
height: 100px;
border: 5px solid #c3c3c3;
display: flex;
}
#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 1;}
#main div:nth-of-type(3) {flex-grow: 1;}
#myBlueDiv {
animation: mymove 5s infinite;
}
@keyframes mymove {
50% {flex-grow: 8;}
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Flex Grow Property With CSS Animation</h1>
</div>
<div class="well">
<div id="main">
<div style="background-color:#cc0000;"></div>
<div style="background-color:#3399ff;" id="myBlueDiv"></div>
<div style="background-color:#ffcc00;"></div>
</div>
</div>
</div>
</body>
</html>