Some text in the modal.

Complete Code For Converting From Yards To Meters Using Javascript.
<!DOCTYPE html>
<html>
<head>
<title>How To Convert From Yards To Meters Using Javascript</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<style>
body {
background: steelblue;
}
.form-control{
width:80%;!important;
}
</style>
<body>
<body>
<div class="container">
<br/><br/>
<div class="text-center">
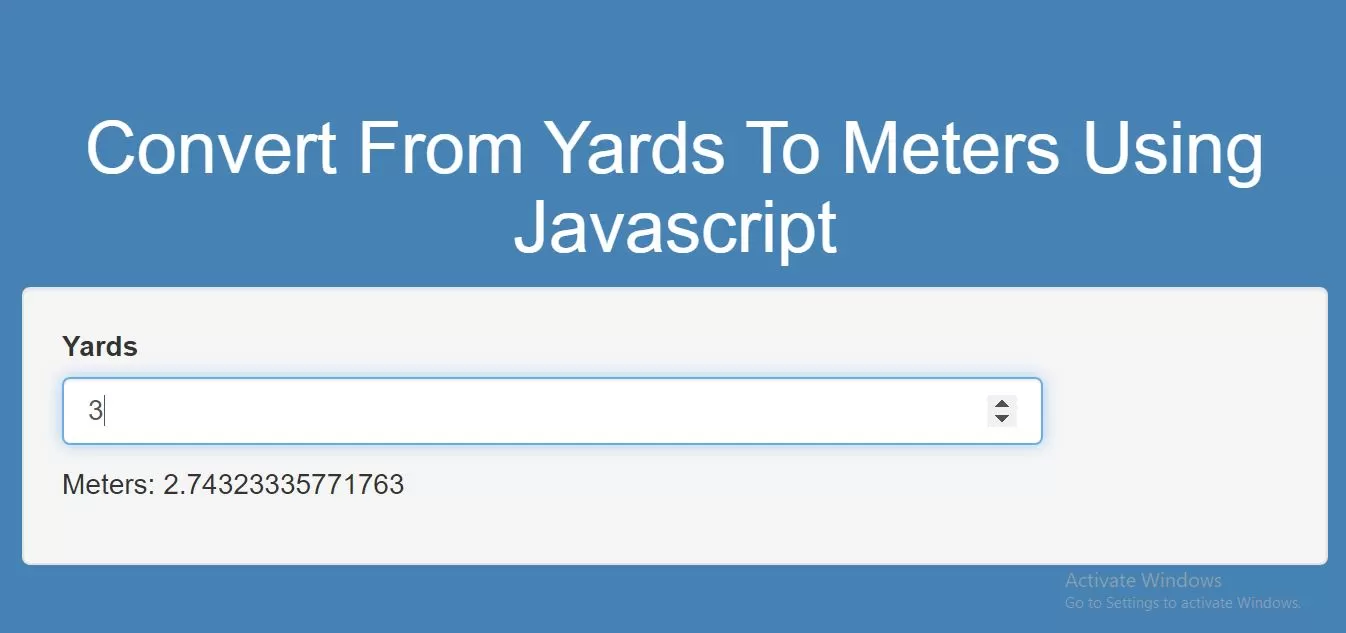
<h1 id="color" style="color: white;">Convert From Yards To Meters Using Javascript</h1>
</div>
<div class="well">
<p>
<label>Yards</label>
<input id="inputYards" class="form-control" type="number" placeholder="Yards" oninput="LengthConverter(this.value)" onchange="LengthConverter(this.value)">
</p>
<p>Meters: <span id="outputMeters"></span></p>
<script>
function LengthConverter(valNum) {
document.getElementById("outputMeters").innerHTML=valNum/1.0936;
}
</script>
</div>
</div>
</body>
</html>
