
Complete Code For Creating a Fullscreen Video Using CSS And HTML.
<!DOCTYPE html>
<html>
<head>
<title>How To Create a Fullscreen Video Using CSS And HTML</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: Arial;
font-size: 17px;
}
#myVideo {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
}
.content {
position: fixed;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
color: #f1f1f1;
width: 100%;
padding: 20px;
}
#myBtn {
width: 200px;
font-size: 18px;
padding: 10px;
border: none;
background: #000;
color: #fff;
cursor: pointer;
}
#myBtn:hover {
background: #ddd;
color: black;
}
</style>
<body>
<br/><br/>
<div class="text-center">
<h1 id="color" style="color: white;">Create a Fullscreen Video Using CSS And HTML</h1>
</div>
<video autoplay muted loop id="myVideo">
<!-- <source src="rain.mp4" type="video/mp4">-->
<source src="https://storage.googleapis.com/coverr-main/mp4/Mt_Baker.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>
<div class="content">
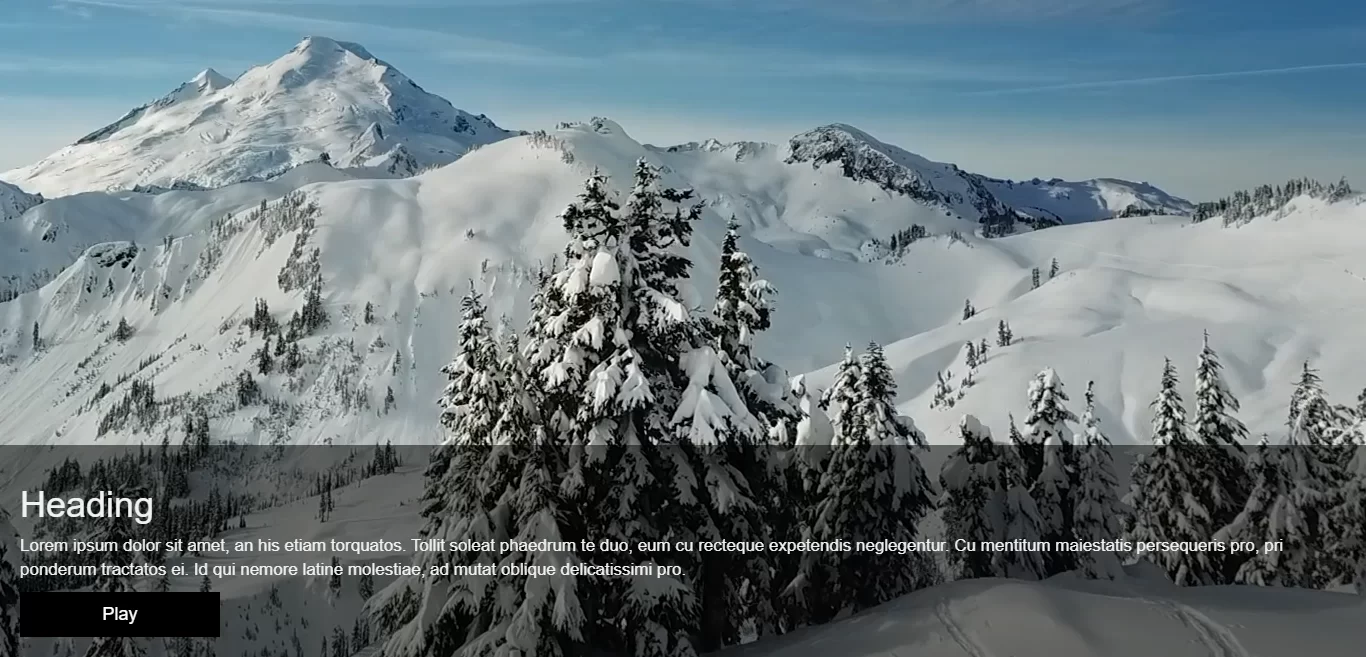
<h1>Heading</h1>
<p>Lorem ipsum dolor sit amet, an his etiam torquatos. Tollit soleat phaedrum te duo, eum cu recteque expetendis neglegentur. Cu mentitum maiestatis persequeris pro, pri ponderum tractatos ei. Id qui nemore latine molestiae, ad mutat oblique delicatissimi pro.</p>
<button id="myBtn" onclick="myFunction()">Pause</button>
</div>
<script>
var video = document.getElementById("myVideo");
var btn = document.getElementById("myBtn");
function myFunction() {
if (video.paused) {
video.play();
btn.innerHTML = "Pause";
} else {
video.pause();
btn.innerHTML = "Play";
}
}
</script>
</body>
</html>