
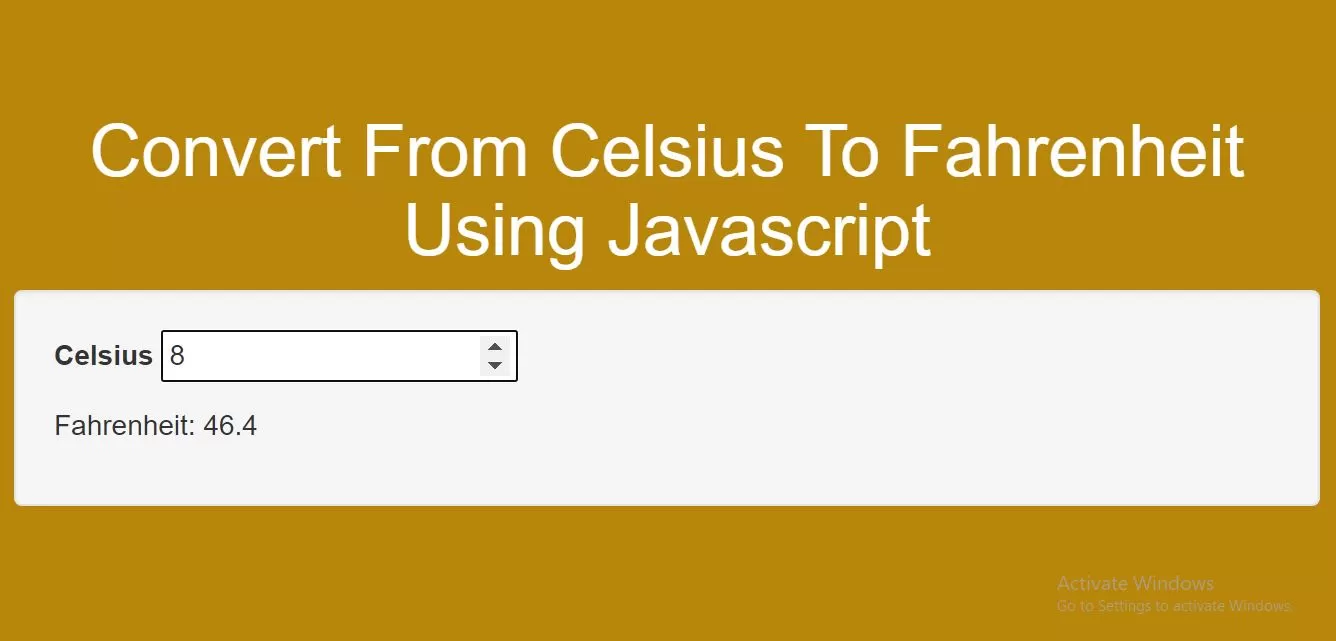
Complete Code For Converting From Celsius To Fahrenheit Using Javascript.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How To Convert From Celsius To Fahrenheit Using Javascript</title>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<style>
body {
background: darkgoldenrod;
}
</style>
<body>
<body>
<div class="container">
<br/><br/>
<div class="text-center">
<h1 id="color" style="color: white;">Convert From Celsius To Fahrenheit Using Javascript</h1>
</div>
<div class="well">
<p>
<label>Celsius</label>
<input id="inputCelsius" type="number" placeholder="Celsius" oninput="temperatureConverter(this.value)" onchange="temperatureConverter(this.value)">
</p>
<p>Fahrenheit: <span id="outputFahrenheit"></span></p>
<script>
function temperatureConverter(valNum) {
valNum = parseFloat(valNum);
document.getElementById("outputFahrenheit").innerHTML=(valNum*1.8)+32;
}
</script>
</div>
</div>
</body>
</html>