
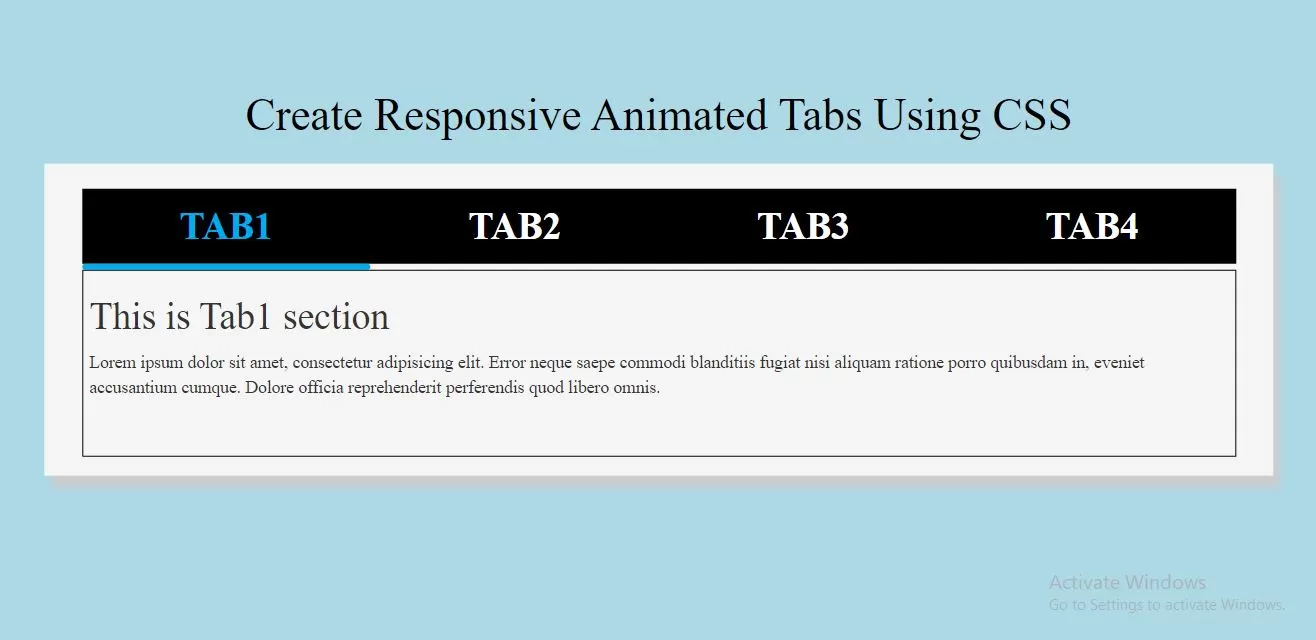
Complete Code For Creating Responsive Animated Tabs Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How Do I Create Responsive Animated Tabs Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: lightblue;
font-family: "Roboto Light";
}
.tabs {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 90%;
height: 250px;
background: #f5f5f5;
padding: 20px 30px;
overflow: hidden;
box-shadow: 5px 10px 5px #ccc;
}
.tabs .tab-header {
height: 60px;
display: flex;
align-items: center;
}
.tab-header {
background: black;
}
.tabs .tab-header > div {
width: calc(100% / 4);
text-align: center;
color: white;
font-weight: 600;
cursor: pointer;
font-size: 30px;
text-transform: uppercase;
outline: none;
}
.tabs .tab-header > div > i {
display: block;
margin-bottom: 5px;
}
.tabs .tab-header > div.active {
color: #00acee;
}
.tabs .tab-indicator {
position: relative;
width: calc(100% / 4);
height: 5px;
background: #00acee;
left: 0px;
border-radius: 5px;
transition: all 500ms ease-in-out;
}
.tabs .tab-body {
position: relative;
height: calc(100% - 60px);
padding: 10px 5px;
border: 1px solid black;
}
.tabs .tab-body > div {
position: absolute;
top: -200%;
opacity: 0;
transform: scale(0.9);
transition: opacity 500ms ease-in-out 0ms,
transform 500ms ease-in-out 0ms;
}
.tabs .tab-body > div.active {
top: 0px;
opacity: 1;
transform: scale(1);
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">Create Responsive Animated Tabs Using CSS</h1>
</div>
<div class="tabs">
<div class="tab-header">
<div class="active">
Tab1
</div>
<div>
Tab2
</div>
<div>
Tab3
</div>
<div>
Tab4
</div>
</div>
<div class="tab-indicator"></div>
<div class="tab-body">
<div class="active">
<h2>This is Tab1 section</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error neque saepe commodi blanditiis fugiat
nisi aliquam ratione porro quibusdam in, eveniet accusantium cumque. Dolore officia reprehenderit
perferendis quod libero omnis.</p>
</div>
<div>
<h2>This is Tab2 section</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi minus exercitationem vero, id autem
fugit assumenda a molestiae numquam at, quisquam cumque. Labore eligendi perspiciatis quia incidunt
quaerat ut ducimus?</p>
</div>
<div>
<h2>This is Tab3 section</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi minus exercitationem vero, id autem
fugit assumenda a molestiae numquam at, quisquam cumque. Labore eligendi perspiciatis quia incidunt
quaerat ut ducimus?</p>
</div>
<div>
<h2>This is Tab4 section</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi minus exercitationem vero, id autem
fugit assumenda a molestiae numquam at, quisquam cumque. Labore eligendi perspiciatis quia incidunt
quaerat ut ducimus?</p>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
let tabHeader = document.getElementsByClassName("tab-header")[0];
let tabIndicator = document.getElementsByClassName("tab-indicator")[0];
let tabBody = document.getElementsByClassName("tab-body")[0];
let tabsPane = tabHeader.getElementsByTagName("div");
for (let i = 0; i < tabsPane.length; i++) {
tabsPane[i].addEventListener("click", function () {
tabHeader.getElementsByClassName("active")[0].classList.remove("active");
tabsPane[i].classList.add("active");
tabBody.getElementsByClassName("active")[0].classList.remove("active");
tabBody.getElementsByTagName("div")[i].classList.add("active");
tabIndicator.style.left = `calc(calc(100% / 4) * ${i})`;
});
}
</script>