
Step 1: Create Index.html And implement below code in it.
<div class="text-center">
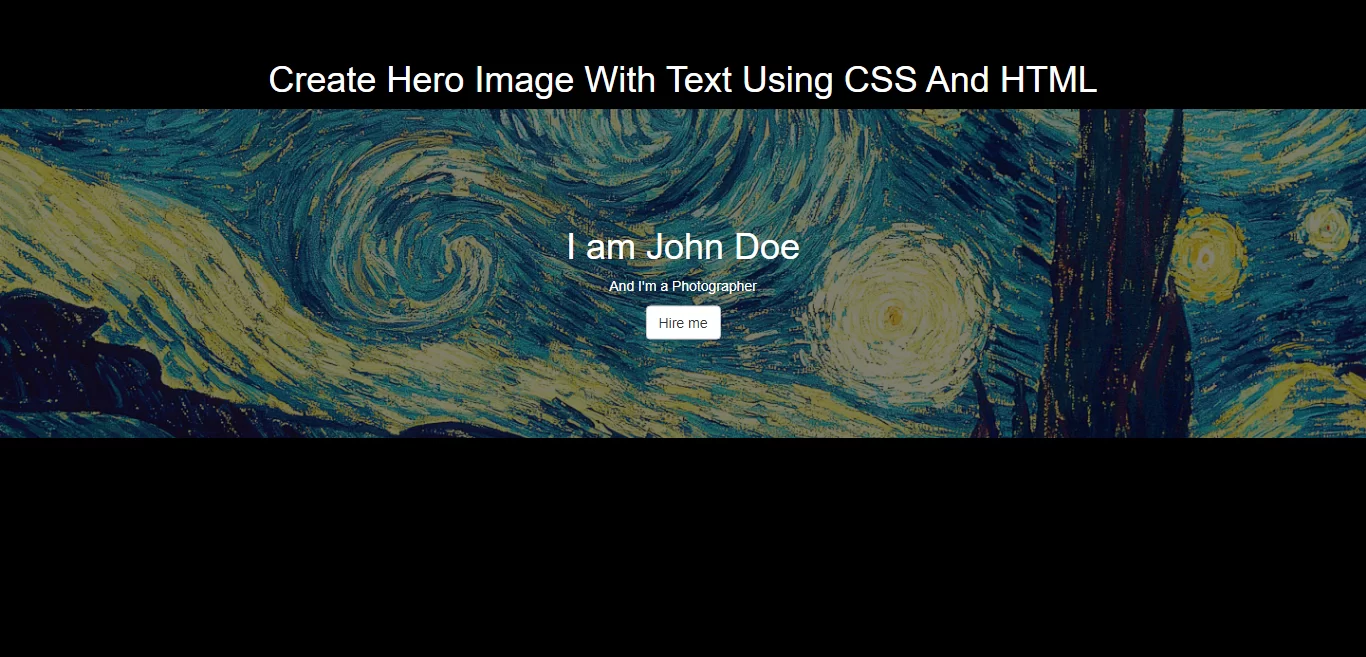
<h1 id="color" style="color: white;">Create Hero Image With Text Using CSS And HTML</h1>
</div>
<div class="hero-image">
<div class="hero-text">
<h1>I am John Doe</h1>
<p>And I'm a Photographer</p>
<button class="btn btn-default">Hire me</button>
</div>
</div>
<style>
body, html {
height: 100%;
background: black;
}
/* The hero image */
.hero-image {
/* Use "linear-gradient" to add a darken background effect to the image (photographer.jpg). This will make the text easier to read */
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://cdn.hipwallpaper.com/i/70/10/0cXVqT.jpg");
/* Set a specific height */
height: 50%;
/* Position and center the image to scale nicely on all screens */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
/* Place text in the middle of the image */
.hero-text {
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
</style>
<!DOCTYPE html>
<html>
<head>
<title>How To Create Hero Image With Text Using CSS And HTML</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<style>
body, html {
height: 100%;
background: black;
}
/* The hero image */
.hero-image {
/* Use "linear-gradient" to add a darken background effect to the image (photographer.jpg). This will make the text easier to read */
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://cdn.hipwallpaper.com/i/70/10/0cXVqT.jpg");
/* Set a specific height */
height: 50%;
/* Position and center the image to scale nicely on all screens */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
/* Place text in the middle of the image */
.hero-text {
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
</style>
<body>
<br/><br/>
<div class="text-center">
<h1 id="color" style="color: white;">Create Hero Image With Text Using CSS And HTML</h1>
</div>
<div class="hero-image">
<div class="hero-text">
<h1>I am John Doe</h1>
<p>And I'm a Photographer</p>
<button class="btn btn-default">Hire me</button>
</div>
</div>
</body>
</html>