
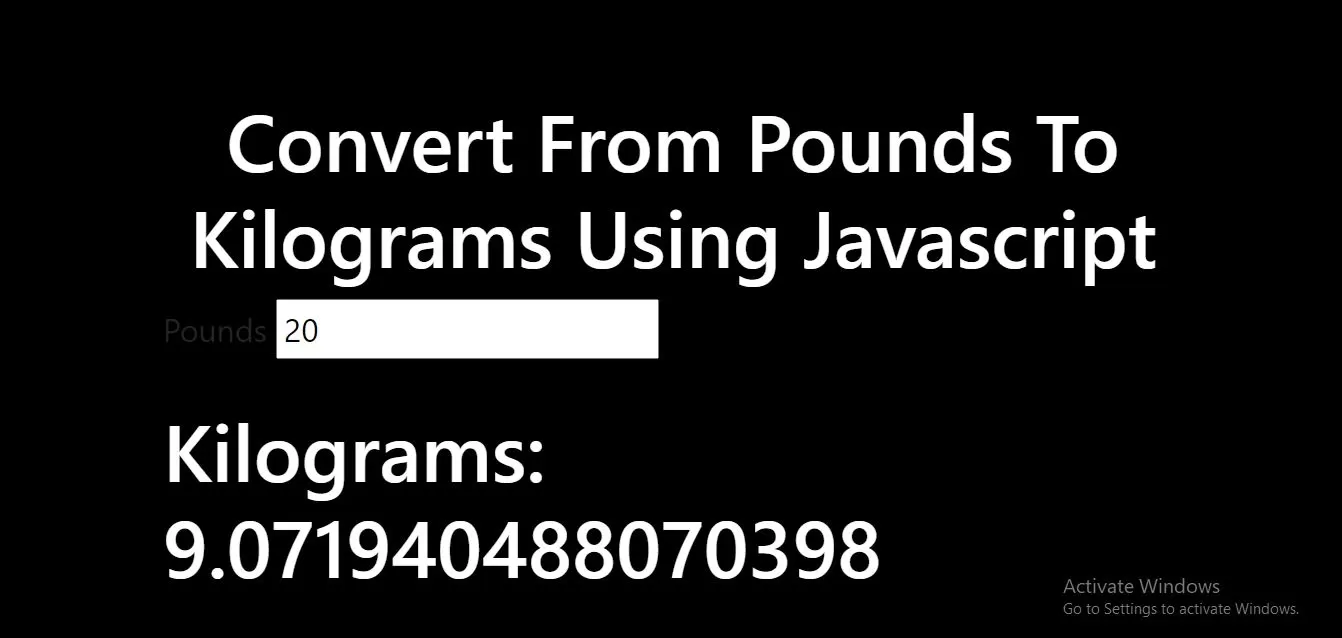
Complete Code For Converting From Pounds To Kilograms Using Javascript.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How To Convert From Pounds To Kilograms Using Javascript</title>
<!-- Font Awesome Icon Library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css"/>
</head>
<style>
body{
background:black;
}
h1{
color: white;
}
</style>
<body>
<body>
<div class="container">
<br/><br/>
<div class="text-center">
<h1 id="color" style="color: White;">Convert From Pounds To Kilograms Using Javascript</h1>
</div>
<div class="well">
<p>
<label>Pounds</label>
<input id="inputPounds" type="number" placeholder="Pounds" oninput="weightConverter(this.value)" onchange=" weightConverter(this.value)">
</p>
<h1>Kilograms: <span id="outputKilograms"></span></h1>
<script>
function weightConverter(valNum) {
document.getElementById("outputKilograms").innerHTML=valNum/2.2046;
}
</script>
</div>
</div>
</body>
</html>