
When you need to wrap multiple screen in a single screen and navigate through them, you have to use Drawer.
We will start by editing the main.dart file
Main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Drawer Layout',
theme: new ThemeData(
primaryColor: Colors.black
),
home: MyHomePage(title: "Drawer Layout with Tab"),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
centerTitle: true,
title: Text('App Design'),
),
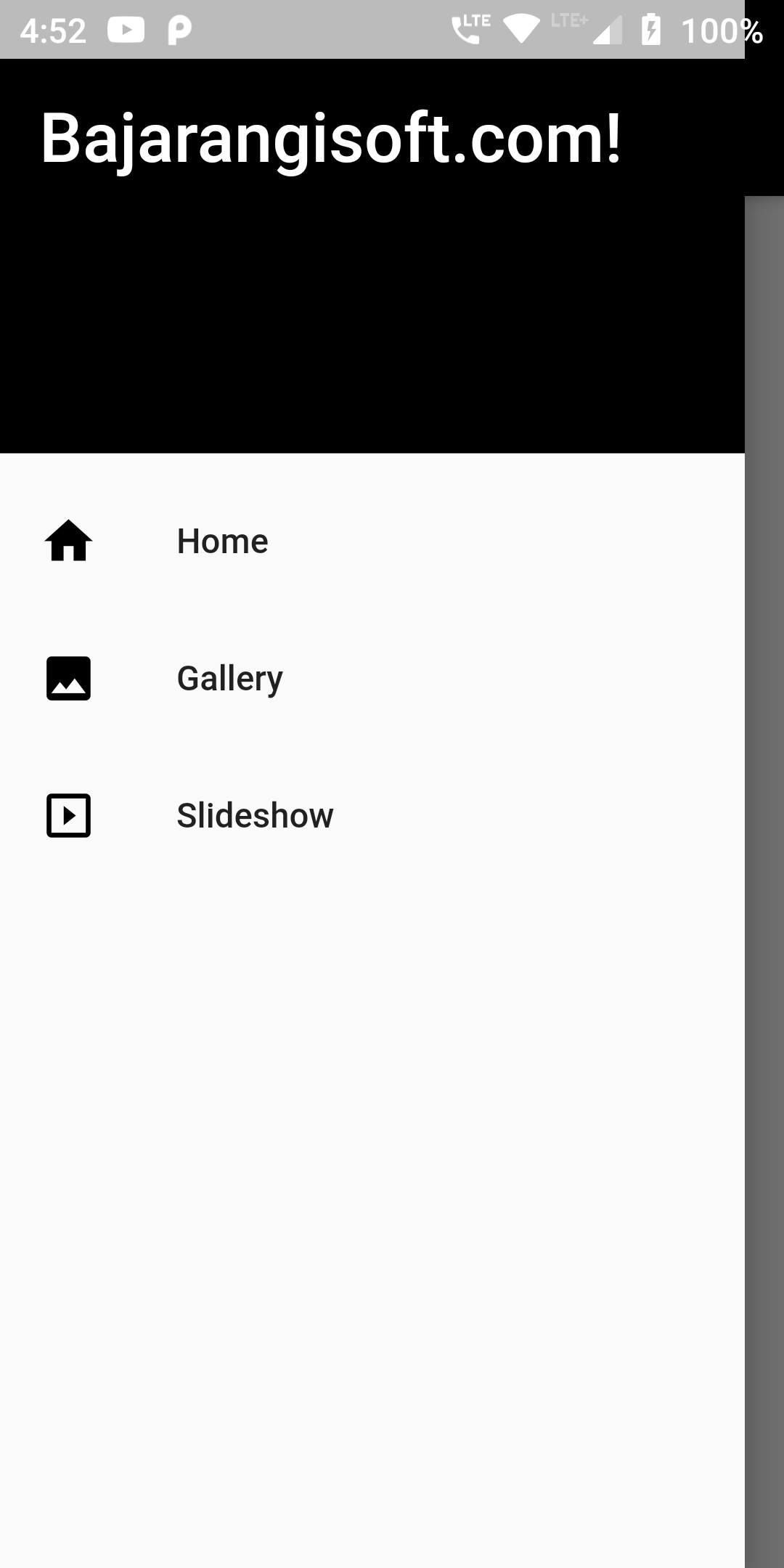
drawer: Drawer(
child: ListView(
children: <Widget>[
DrawerHeader(
child: Text(
"Bajarangisoft.com!",
textAlign: TextAlign.justify,
textScaleFactor: 2.0, style: TextStyle(color: Colors.white),
),
decoration: BoxDecoration(color: Colors.black),
),
ListTile(
leading: const Icon(Icons.home, color: Colors.black,),
title: Text('Home'),
),
ListTile(
leading: const Icon(Icons.photo, color: Colors.black,),
title: Text('Gallery')
),
ListTile(
leading: const Icon(Icons.slideshow,color: Colors.black,),
title: Text('Slideshow')
)
],
),
),
body: Center(
child: Text('Drawer layout'),
),
);
}
}