
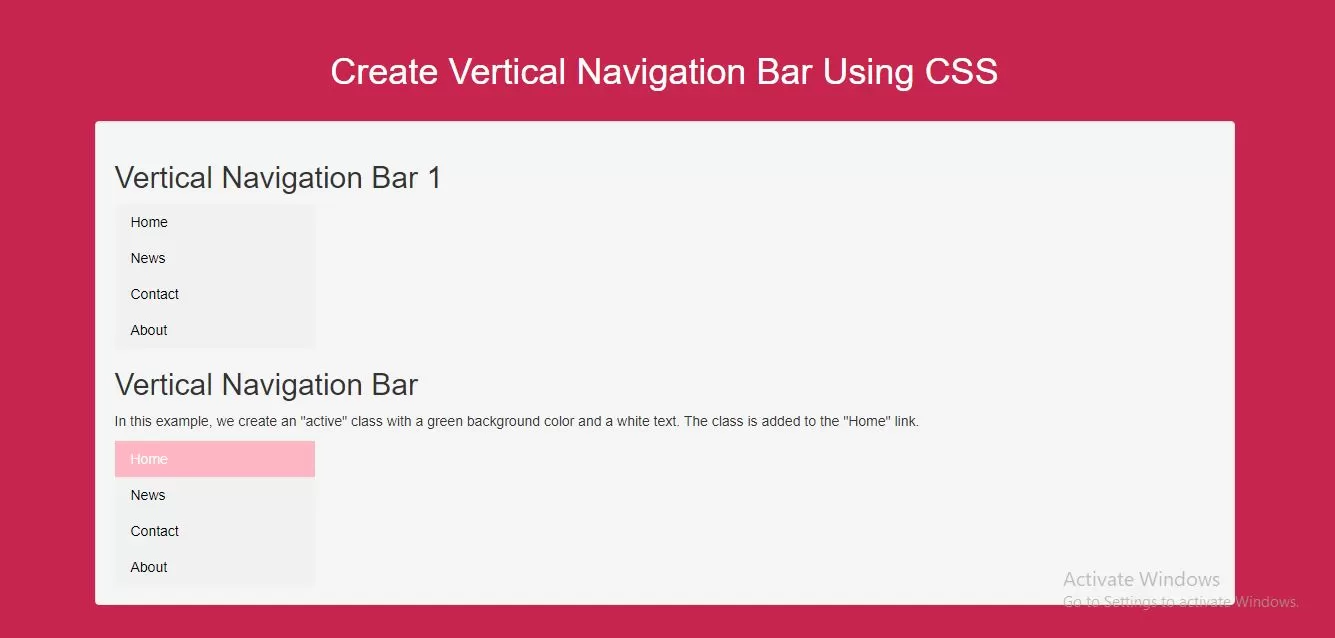
Complete Code For Creating Vertical Navigation Bar Using CSS.
Step 1:Create Index.html and implement below code in it.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Create Vertical Navigation Bar Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #c7254e;
}
.div1 ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
.div1 li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* Change the link color on hover */
.div1 li a:hover {
background-color: #555;
color: white;
}
.div2 ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
.div2 li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
.div2 li a.active {
background-color: lightpink;
color: white;
}
.div2 li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Create Vertical Navigation Bar Using CSS</h1>
</div>
<br>
<div class="well">
<div class="div1">
<h2>Vertical Navigation Bar 1</h2>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</div>
<div class="div2">
<div>
<h2>Vertical Navigation Bar 2</h2>
<p>In this example, we create an "active" class with a green background color and a white text. The
class is added to the "Home" link.</p>
<ul>
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</div>
</div>
</div>
<br>
</div>
</body>
</html>