
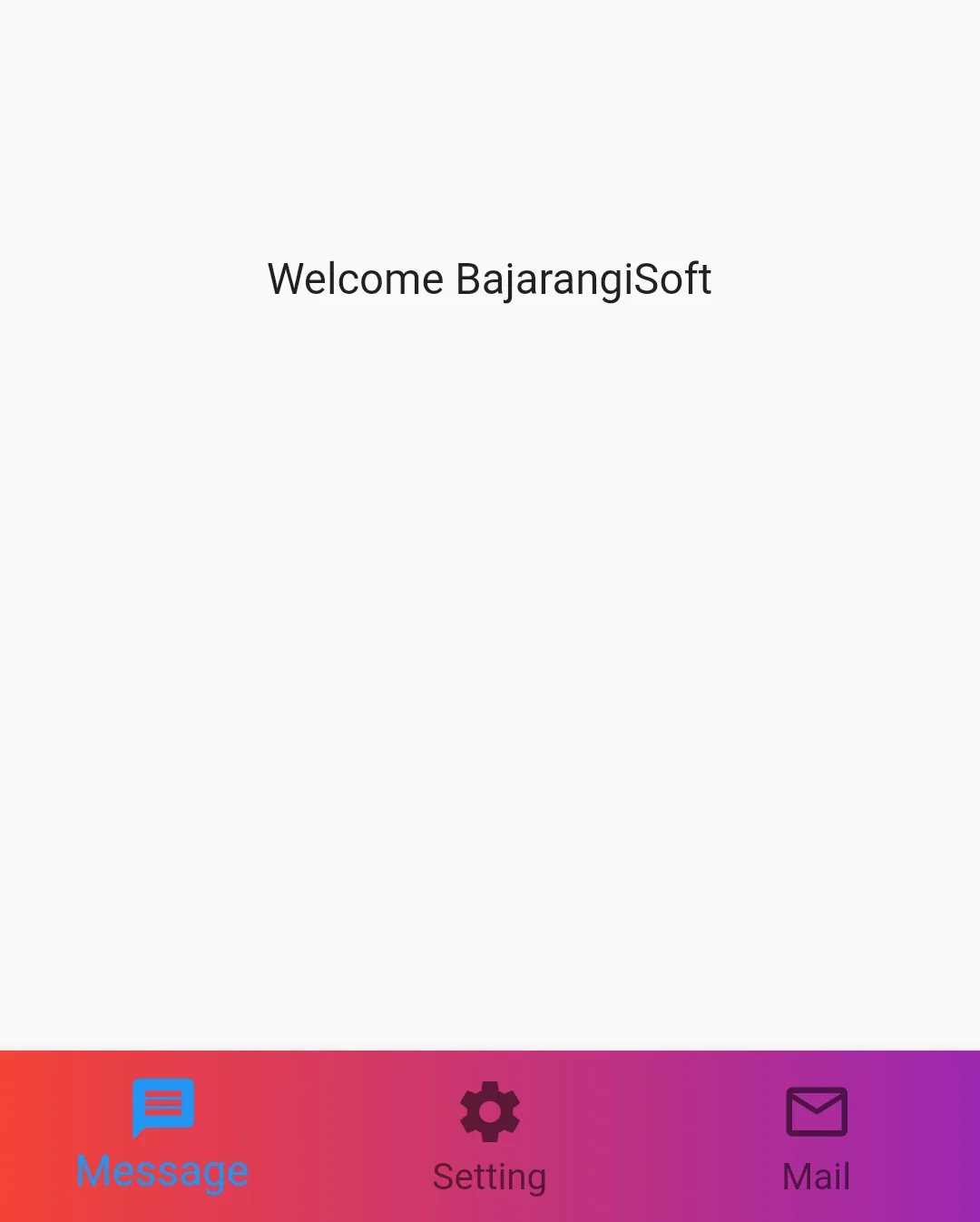
Bottom Navigation bar does not have that feature by default. But you can make an Bottom Navigation bar like widget which will have a gradient background as follow:
Step-1:
You can install gradient_Bottom_Navigation_bar
dependencies:
flutter:
sdk: flutter
gradient_bottom_navigation_bar: ^1.0.0+4
flutter pub get
import 'package:gradient_bottom_navigation_bar/gradient_bottom_navigation_bar.dart';
bottomNavigationBar: GradientBottomNavigationBar(
backgroundColorStart: Colors.red,
backgroundColorEnd: Colors.purple,
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(icon: Icon(Icons.message), title: Text('Message')),
BottomNavigationBarItem(icon: Icon(Icons.settings), title: Text('Setting')),
BottomNavigationBarItem(icon: Icon(Icons.mail_outline), title: Text('Mail')),
],
onTap: (index) {
//Handle button tap
},
),
import 'package:flutter/material.dart';
import 'package:gradient_bottom_navigation_bar/gradient_bottom_navigation_bar.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'App Design',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text(' Gradiant Background'),
backgroundColor: Colors.purple,
),
body: Center(
child: Text('Welcome BajarangiSoft'),
),
bottomNavigationBar: GradientBottomNavigationBar(
backgroundColorStart: Colors.red,
backgroundColorEnd: Colors.purple,
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(icon: Icon(Icons.message), title: Text('Message')),
BottomNavigationBarItem(icon: Icon(Icons.settings), title: Text('Setting')),
BottomNavigationBarItem(icon: Icon(Icons.mail_outline), title: Text('Mail')),
],
onTap: (index) {
//Handle button tap
},
),
);
}
}