
Lets start with creating a new flutter project in Android Studio by going to File => New => New Flutter Project.In order to download any custom package in our flutter project, all we need to do is to specify the package name into pubspec.yaml file.
Step 1
we will add curved_navigation_bar: ^0.3.3 dependency name to our pubspec.yaml file as shown below:
dependencies:
flutter:
sdk: flutter
curved_navigation_bar: ^0.3.3
flutter pub get
import 'package:curved_navigation_bar/curved_navigation_bar.dart';
Step 4
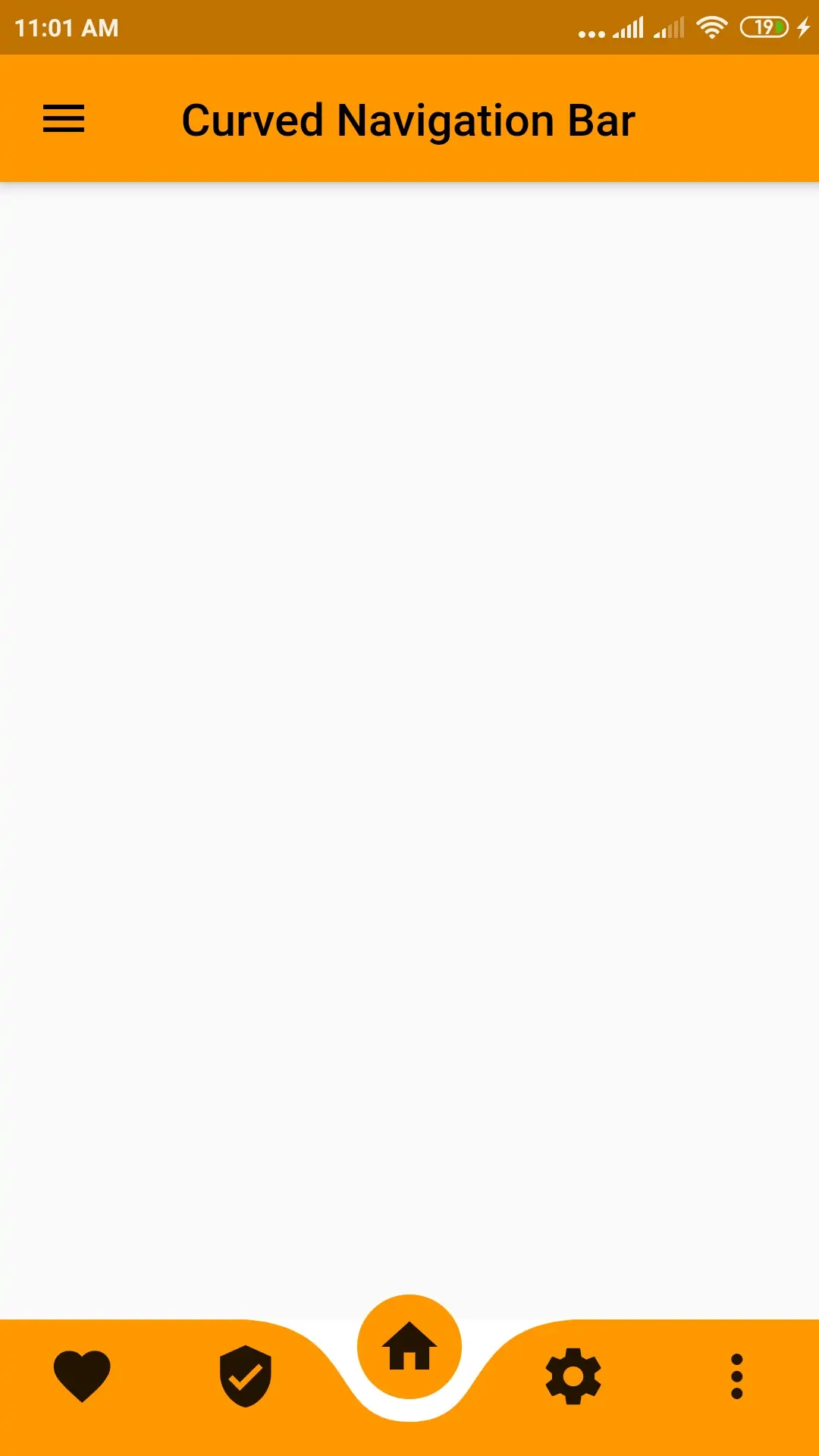
Now, We will create the Stateful Widget and inside the Scaffold widget we will add the following code:
YOu can add this curved_navigation_bar code :
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: Colors.white,
color: Colors.orange,
buttonBackgroundColor: Colors.orange,
height: 60,
animationDuration: Duration(
milliseconds: 200,
),
index: 2,
animationCurve: Curves.bounceInOut,
items: <Widget>[
Icon(Icons.favorite, size: 30),
Icon(Icons.verified_user, size: 30),
Icon(Icons.home, size: 30),
Icon(Icons.settings, size: 30),
Icon(Icons.more_vert, size: 30),
],
onTap: (index) {
//Handle button tap
},
),
import 'package:flutter/material.dart';
import 'package:curved_navigation_bar/curved_navigation_bar.dart';
void main() =>
runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowMaterialGrid: false,
title: "Curved Navigation Bar",
debugShowCheckedModeBanner: false,
home: MyHomePage());
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() =>
_MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Curved Navigation Bar', style: TextStyle(color: Colors.black),),
leading: Icon(Icons.menu, color: Colors.black,),
backgroundColor: Colors.orange,
),
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: Colors.white,
color: Colors.orange,
buttonBackgroundColor: Colors.orange,
height: 60,
animationDuration: Duration(
milliseconds: 200,
),
index: 2,
animationCurve: Curves.bounceInOut,
items: <Widget>[
Icon(Icons.favorite, size: 30),
Icon(Icons.verified_user, size: 30),
Icon(Icons.home, size: 30),
Icon(Icons.settings, size: 30),
Icon(Icons.more_vert, size: 30),
],
onTap: (index) {
//Handle button tap
},
),
);
}
}