
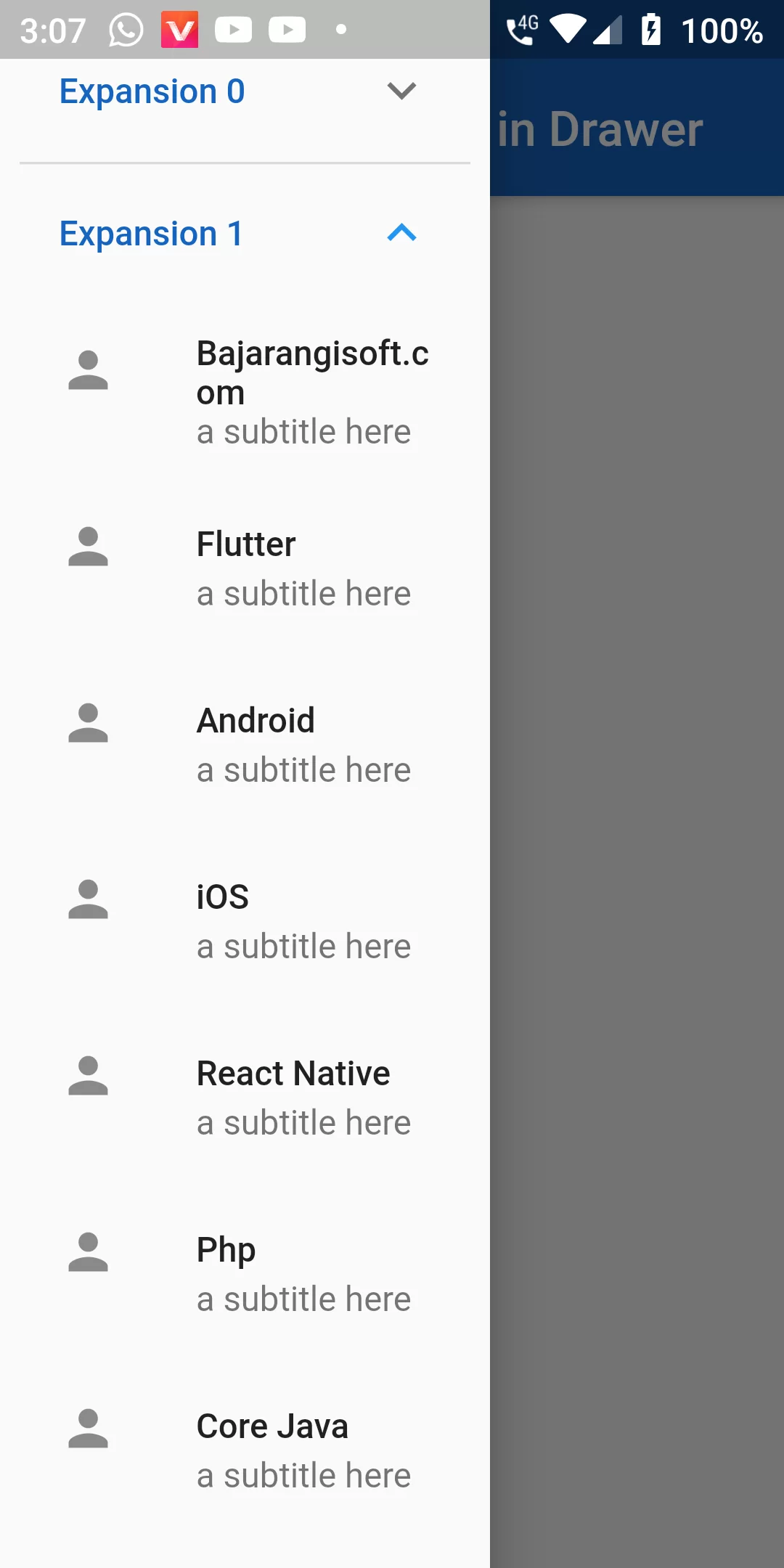
Navigation Drawer With Expansion Tile
Complete Code For Navigation Drawer With Expansion Tile In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
static final List<String> _listViewData = [
"Bajarangisoft.com",
"Flutter",
"Android",
"iOS",
"React Native",
"Php",
"Core Java",
"Laravel",
"Javascript",
"Jquery",
"Python",
];
List<ExpansionTile> _listOfExpansions = List<ExpansionTile>.generate(
11,
(i) => ExpansionTile(
title: Text("Expansion $i",
style: TextStyle(color: Colors.blue[800]),
),
children: _listViewData
.map((data) => ListTile(
leading: Icon(Icons.person),
title: Text(data),
subtitle: Text("a subtitle here"),
))
.toList(),
));
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[800],
title: Text("ExpansionTile Drawer"),
),
drawer: Container(
width: 200,
child: Drawer(
child: ListView(
padding: EdgeInsets.all(8.0),
children:
_listOfExpansions.map((expansionTile) => expansionTile).toList(),
),
),
),
body: Center(
child: Text('Main Body'),
),
);
}
}