
The navigation bar color can be changed in Bootstrap using 2 methods:
Method 1: Using the inbuilt color classes
Changing the text color
The text color of the navigation bar can be changed using two inbuilt classes:
Bootstrap 4 has a few inbuilt classes for the colors of any background. These can be used to set the color of the background of the navigation bar. The various background classes available are:
<head>
<title>
How to change navigation bar color in Bootstrap ?
</title>
<!-- Include Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<!-- Navbar text is dark and background is light -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
Light color background
</a>
</nav>
<nav class="navbar navbar-light bg-warning">
<a class="navbar-brand" href="#">
Warning color background
</a>
</nav>
<!-- Navbar text is light and background is dark -->
<nav class="navbar navbar-dark bg-dark">
<a class="navbar-brand" href="#">
Dark color background
</a>
</nav>
<nav class="navbar navbar-dark bg-primary">
<a class="navbar-brand" href="#">
Primary color background
</a>
</nav>
<nav class="navbar navbar-dark bg-secondary">
<a class="navbar-brand" href="#">
Secondary color background
</a>
</nav>
<nav class="navbar navbar-dark bg-success">
<a class="navbar-brand" href="#">
Success color background
</a>
</nav>
<div class="container">
<h1 style="color: green">GeeksforGeeks</h1>
<b>
How to change navigation bar color in Bootstrap ?
</b>
<p>The above navigation bars use some of the
default color classes available in Bootstrap4.</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How to change the background color of the active nav-item?</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://npmcdn.com/tether@1.2.4/dist/js/tether.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/js/bootstrap.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<style>
.nav-link {
color: green;
}
.nav-item>a:hover {
color: #3892ce;
}
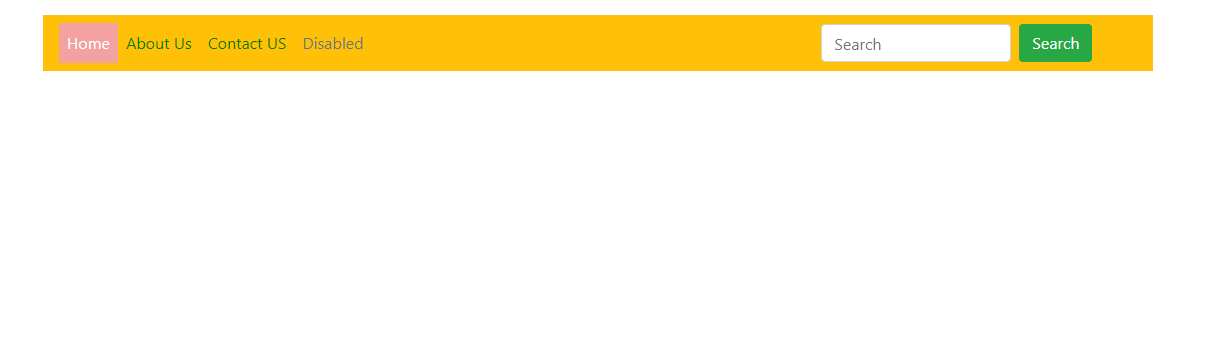
/*code to change background color*/
.navbar-nav>.active>a {
background-color: #f3a1a1;
color: white;
}
.navbar-custom {
background-color: #21dea8;
}
.form-inline{
margin-left:450px;
}
</style>
<body>
<br>
<div class="container">
<nav class="navbar navbar-expand-sm bg-warning navbar-custom">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
About Us
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Contact US
</a>
</li>
<li class="nav-item">
<a class="nav-link disabled"
href="#">Disabled</a>
</li>
</ul>
<br>
<form class="form-inline" action="/action_page.php">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</nav>
</div>
</body>
</html>
<script>
$(document).ready(function () {
$('ul.navbar-nav > li')
.click(function (e) {
$('ul.navbar-nav > li')
.removeClass('active');
$(this).addClass('active');
});
});
</script>