import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
backgroundColor: Color(0xFF0D47A1),
bottom: TabBar(
tabs: [
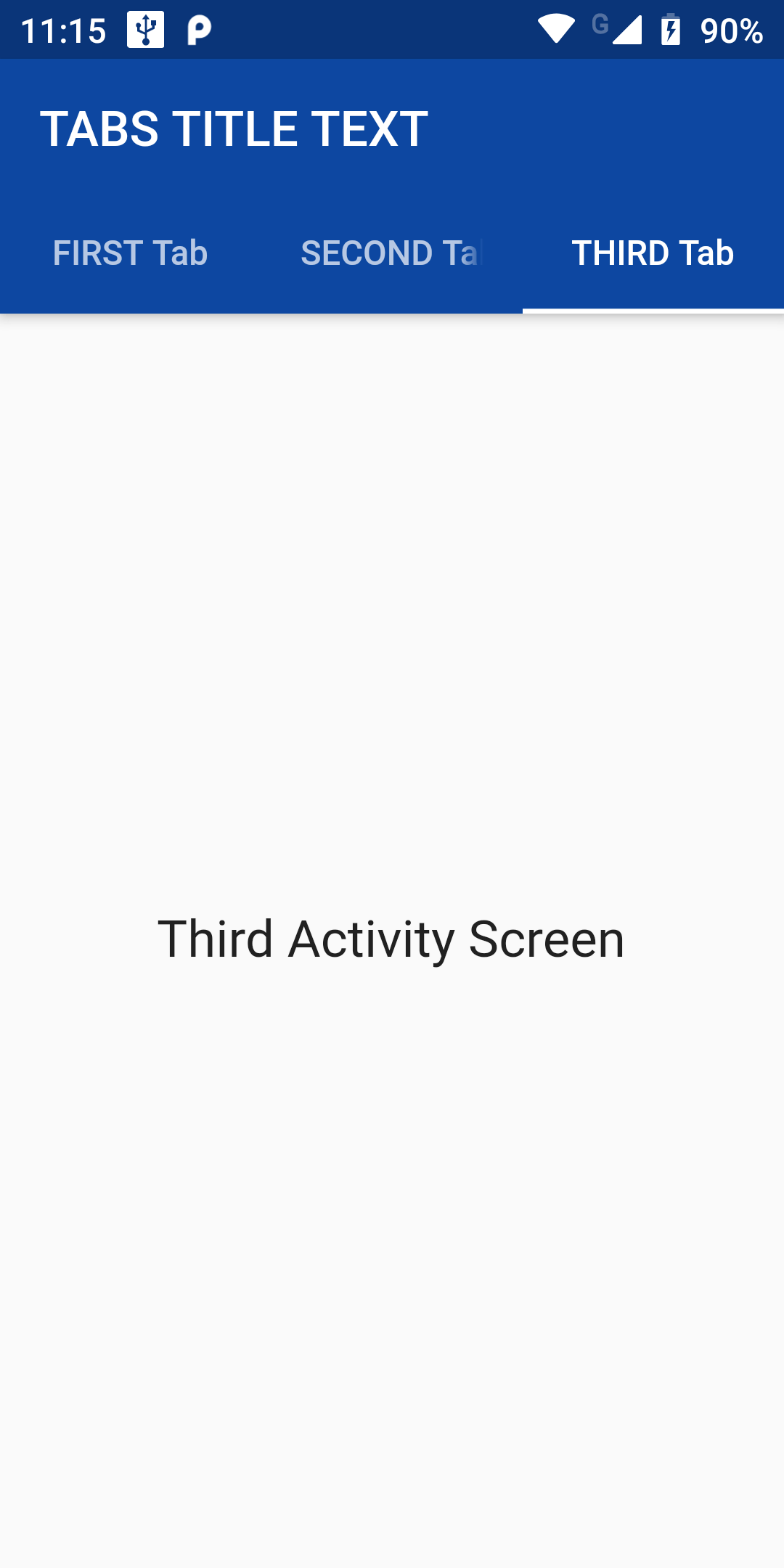
Tab(text: 'FIRST Tab'),
Tab(text: 'SECOND Tab',),
Tab(text: 'THIRD Tab'),
],
),
title: Text('TABS TITLE TEXT'),
),
body: TabBarView(
children: [
FirstScreen(),
SecondScreen(),
ThirdScreen()
],
),
),
),
);
}
}
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child:
Text('First Activity Screen',
style: TextStyle(fontSize: 21),)
)
)
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child:
Text('Second Activity Screen',
style: TextStyle(fontSize: 21),)
)
)
);
}
}
class ThirdScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child:
Text('Third Activity Screen',
style: TextStyle(fontSize: 21),)
)
)
);
}
}