
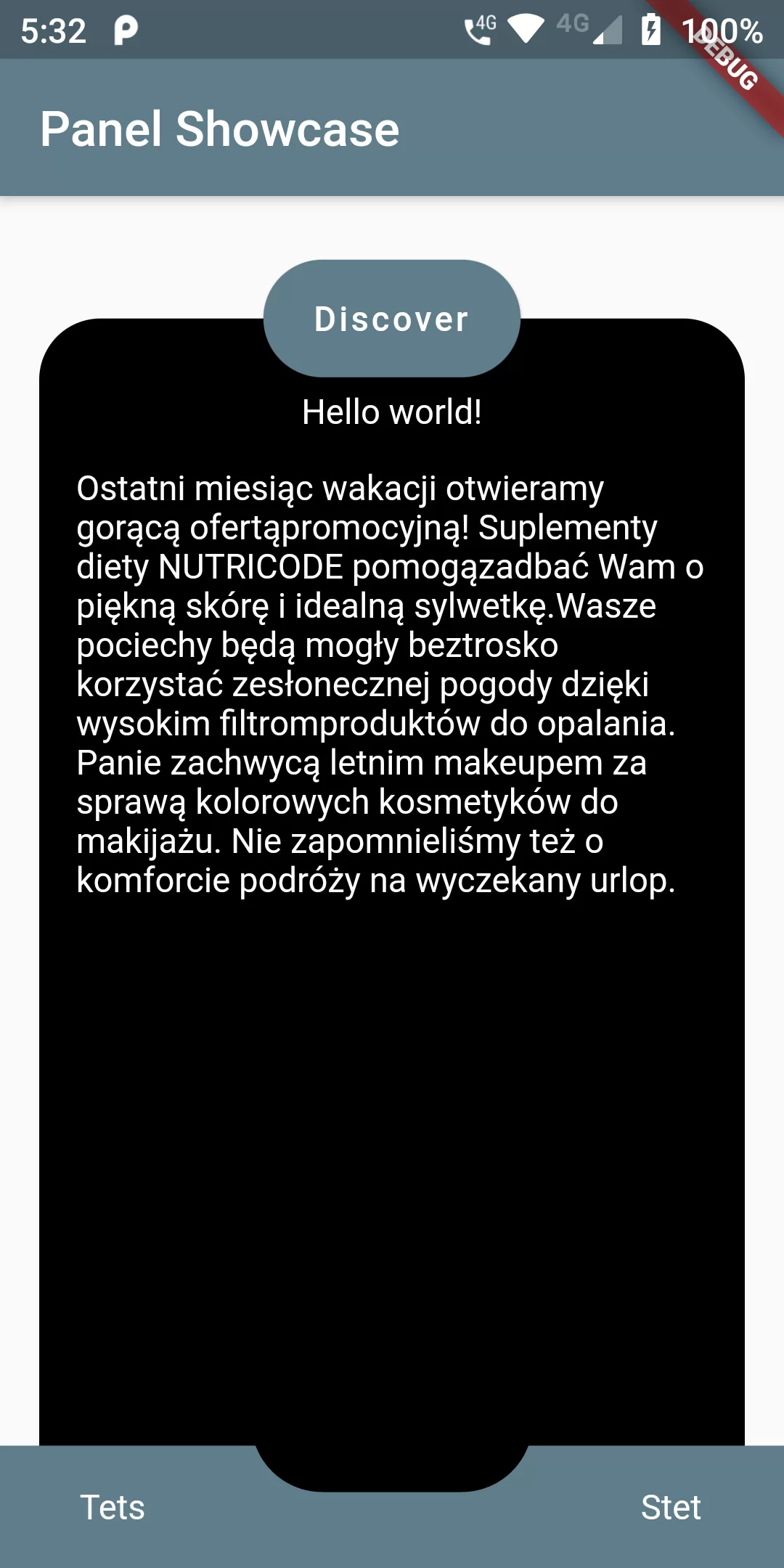
Expandable Bottom Navigation Bar
Step 1: We cannot directly remove the time stamp from Expandable Bottom Navigation Bar but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
expandable_bottom_bar: ^1.0.2
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:expandable_bottom_bar/expandable_bottom_bar.dart';
import 'package:expandable_bottom_bar/expandable_bottom_bar.dart';
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(home: Example()));
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: DefaultBottomBarController(
child: Page(),
),
);
}
}
class Page extends StatelessWidget {
var description =
Container(child: Text(
"Ostatni miesiąc wakacji otwieramy gorącą ofertą"
"promocyjną! Suplementy diety NUTRICODE pomogą"
"zadbać Wam o piękną skórę i idealną sylwetkę."
"Wasze pociechy będą mogły beztrosko korzystać ze"
"słonecznej pogody dzięki wysokim filtrom"
"produktów do opalania."
"\nPanie zachwycą letnim makeupem za sprawą"
" kolorowych kosmetyków do makijażu. Nie "
"zapomnieliśmy też o komforcie podróży na wyczekany urlop.",
style: TextStyle(color: Colors.white),
));
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).canvasColor,
extendBody: true,
appBar: AppBar(
title: Text("Panel Showcase"),
backgroundColor: Colors.blueGrey,
),
// Lets use docked FAB for handling state of sheet
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: GestureDetector(
// Set onVerticalDrag event to drag handlers of controller for swipe effect
onVerticalDragUpdate: DefaultBottomBarController.of(context).onDrag,
onVerticalDragEnd: DefaultBottomBarController.of(context).onDragEnd,
child: FloatingActionButton.extended(
label: Text("Discover"),
elevation: 1,
backgroundColor: Colors.blueGrey,
foregroundColor: Colors.white,
//Set onPressed event to swap state of bottom bar
onPressed: () => DefaultBottomBarController.of(context).swap(),
),
),
// Actual expandable bottom bar
bottomNavigationBar: BottomExpandableAppBar(
bottomAppBarColor: Colors.blueGrey,
expandedHeight: 450,
horizontalMargin: 16,
shape: AutomaticNotchedShape(
RoundedRectangleBorder(), StadiumBorder(side: BorderSide())),
expandedBackColor: Colors.black,
expandedBody: Column(
children: [
SizedBox(height: 30),
Text("Hello world!",style: TextStyle(color: Colors.white),),
Padding(
padding: const EdgeInsets.all(15.0),
child: description,
)
],
),
bottomAppBarBody: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(
child: Text(
"Tets",
textAlign: TextAlign.center,style: TextStyle(color: Colors.white),
),
),
Spacer(
flex: 2,
),
Expanded(
child: Text(
"Stet",
textAlign: TextAlign.center,style: TextStyle(color: Colors.white),
),
),
],
),
),
),
);
}
}