
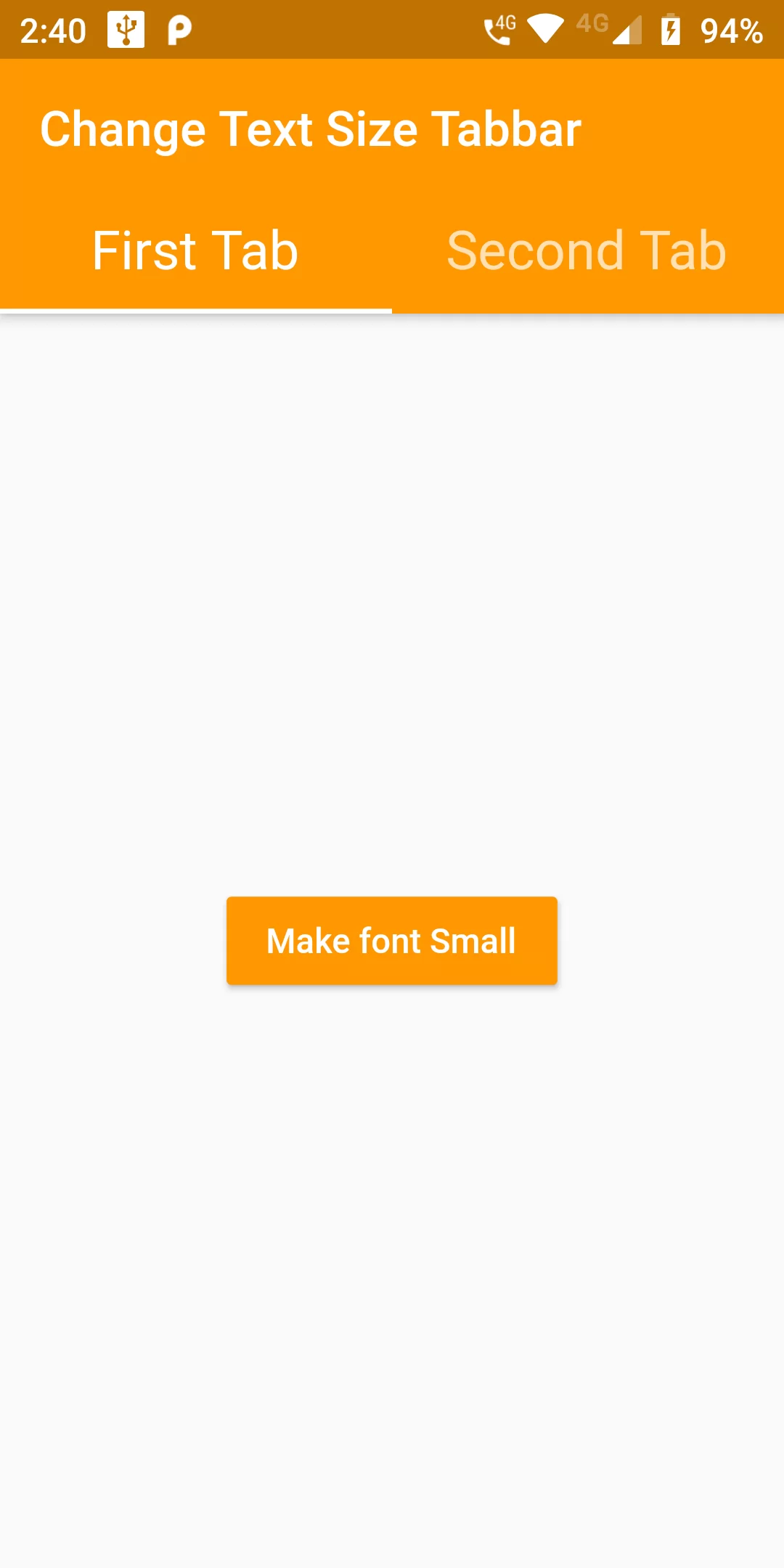
Change Text Size Tabbar
Complete Code For In Change Text Size Tabbar Flutter
main.dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
bool Small = false;
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.orange,
title: Text("Change Text Size Tabbar"),
bottom: TabBar(
labelStyle: TextStyle(fontSize: Small ? 13.0 : 22.0),
tabs: <Widget>[
Tab(
text: "First Tab",
),
Tab(
text: "Second Tab",
),
],
),
),
body: TabBarView(
children: <Widget>[
Center(
child: RaisedButton(
onPressed: () => setState(() => Small = !Small),
child: Text(Small ? 'Make font Big' : 'Make font Small',style: TextStyle(color: Colors.white),),
color: Colors.orange,
),
),
Center(
child: RaisedButton(
onPressed: () => setState(() => Small = !Small),
child: Text(Small ? 'Make font Big' : 'Make font Small',style: TextStyle(color: Colors.white)),
color: Colors.orange,
),
),
],
),
),
);
}
}