
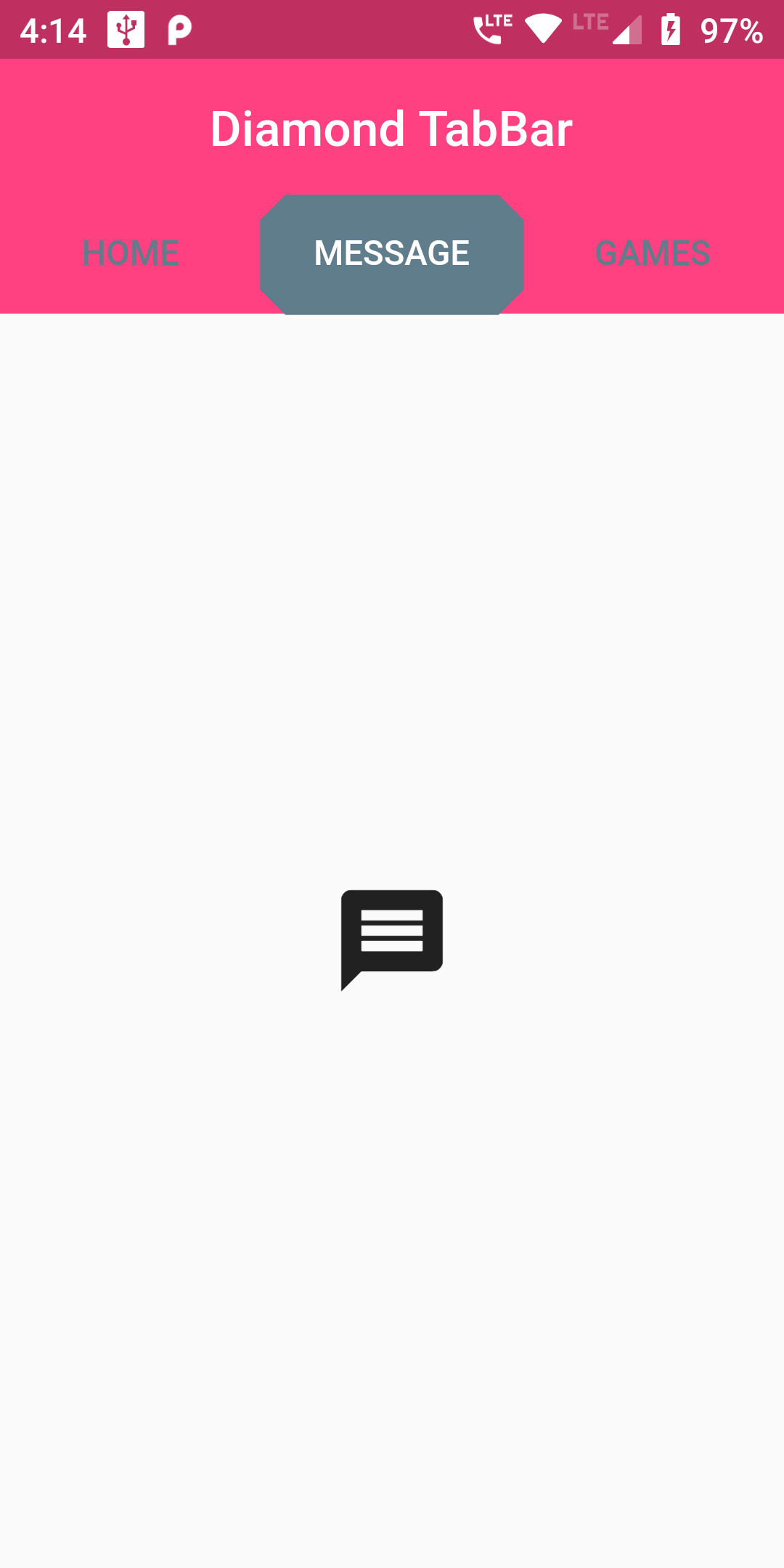
Diamond Tab Style
You can get Diamond tab style by adding ShapeDecoration with BeveledRectangleBorder for the shape parameter for the ShapeDecoration widget. BeveledRectangleBorder will allow you to add flatten corner instead of round corners.
You can add this Diamond TabBar code :
TabBar(
unselectedLabelColor: Colors.blueGrey,
indicatorPadding: EdgeInsets.only(left: 30, right: 30),
indicator: ShapeDecoration(
color: Colors.blueGrey,
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.circular(10),
side: BorderSide(
color: Colors.blueGrey,
)
)
),
tabs: [
Tab(
child: Align(
alignment: Alignment.center,
child: Text("HOME"),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text("MESSAGE"),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text("GAMES"),
),
),
]),
),
body: TabBarView(children: [
Icon(Icons.home, size: 50),
Icon(Icons.message, size: 50),
Icon(Icons.games, size: 50),
]),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'App Design',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Diamond TabBar'),
backgroundColor: Colors.pinkAccent,
elevation: 0,
bottom: TabBar(
unselectedLabelColor: Colors.blueGrey,
indicatorPadding: EdgeInsets.only(left: 30, right: 30),
indicator: ShapeDecoration(
color: Colors.blueGrey,
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.circular(10),
side: BorderSide(
color: Colors.blueGrey,
)
)
),
tabs: [
Tab(
child: Align(
alignment: Alignment.center,
child: Text("HOME"),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text("MESSAGE"),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text("GAMES"),
),
),
]),
),
body: TabBarView(children: [
Icon(Icons.home, size: 50),
Icon(Icons.message, size: 50),
Icon(Icons.games, size: 50),
]),
)
);
}
}