
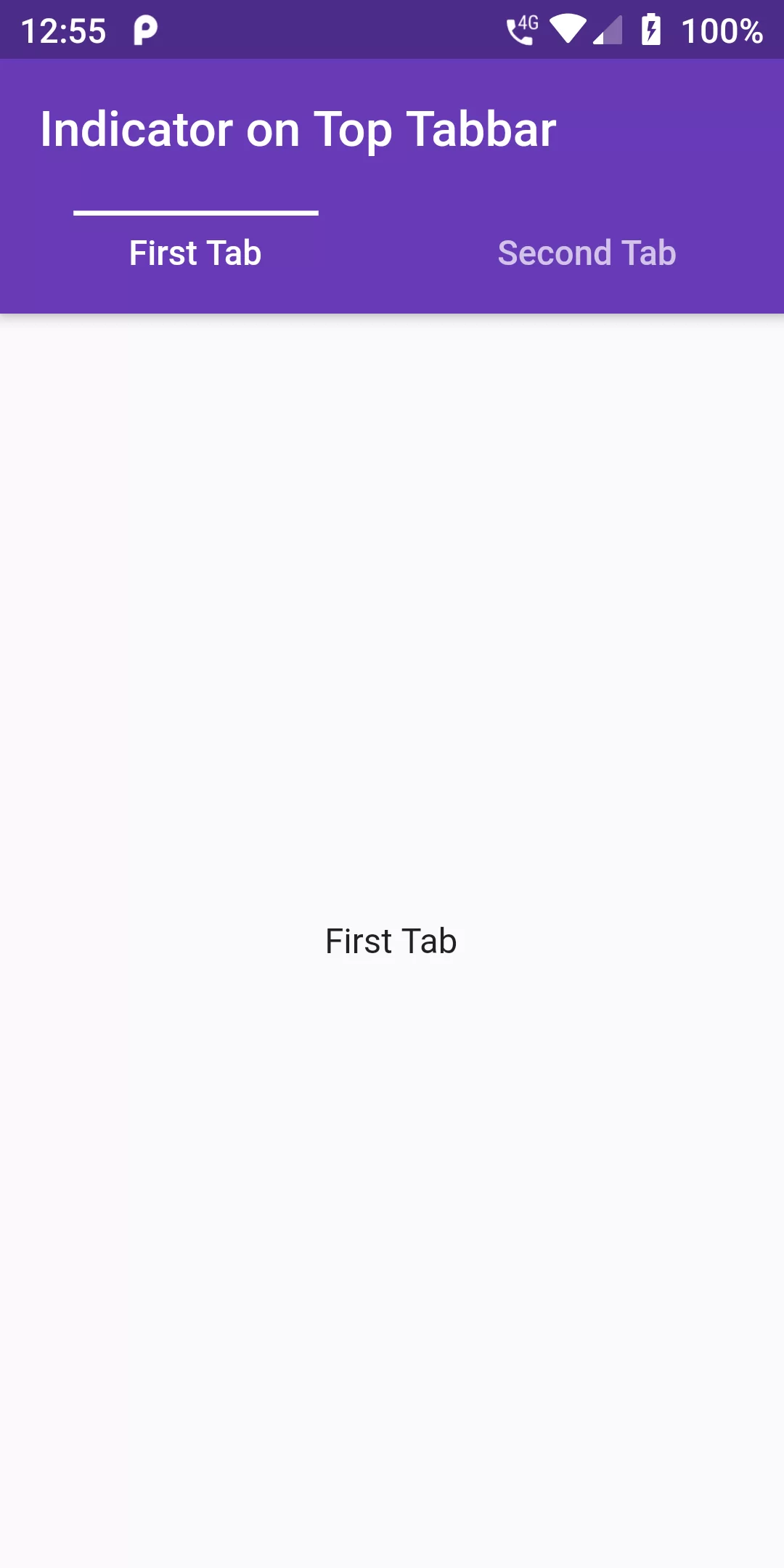
Indicator On Top Tabbar
Complete Code For Indicator On Top Tabbar In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple,
title: Text("Indicator On Top Tabbar"),
bottom: TabBar(
indicator: UnderlineTabIndicator(
insets: EdgeInsets.fromLTRB(30.0, 0.0, 30.0, 40.0),
),
tabs: <Widget>[
Tab(text: "First Tab",),
Tab(text: "Second Tab",),
],
),
),
body: TabBarView(
children: <Widget>[
Center(
child: Text("First Tab"),
),
Center(
child: Text("Second Tab"),
),
],
),
),
);
}
}