
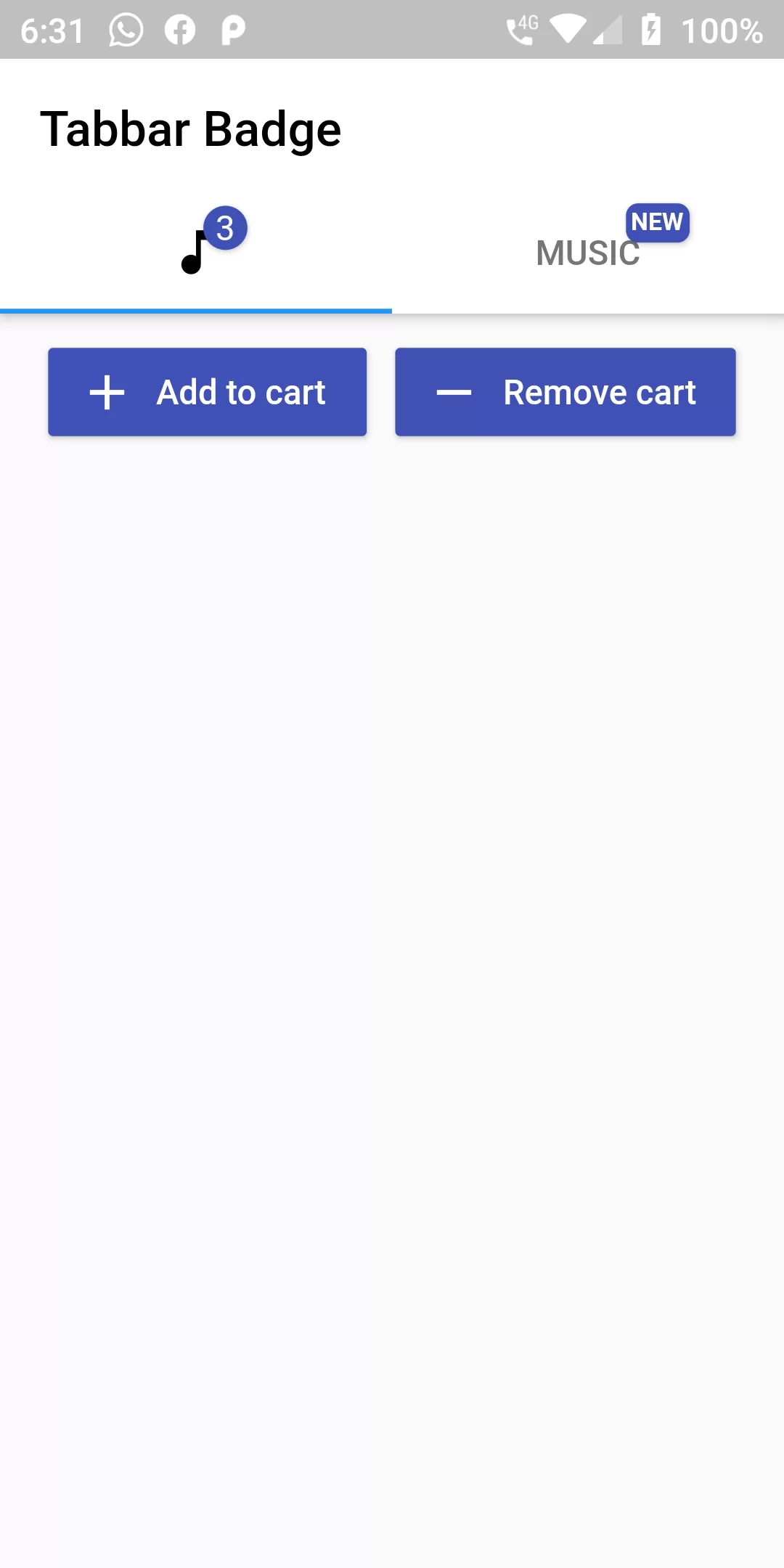
Tabbar Badge
Step 1
We cannot directly remove the time stamp fromTabbar Badge but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
badges: ^1.1.4
flutter pub get
import 'package:badges/badges.dart';
import 'package:badges/badges.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: _buildTheme(),
home: HomeScreen(),
);
}
}
ThemeData _buildTheme() {
final ThemeData base = ThemeData.light();
return base.copyWith(
primaryIconTheme: base.iconTheme.copyWith(color: Colors.black));
}
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
int _counter = 0;
bool showRaisedButtonBadge = true;
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
title: Text('Tabbar Badge', style: TextStyle(color: Colors.black)),
backgroundColor: Colors.white,
actions: <Widget>[
],
bottom: _tabBar(),
),
body: Column(
children: <Widget>[
_addRemoveCartButtons(),
],
),
),
);
}
Widget expandedBadge() {
return Expanded(
child: Center(
child: Badge(
badgeContent: Text('10'),
child: Icon(Icons.person, size: 30),
),
),
);
}
Widget _tabBar() {
return TabBar(tabs: [
Tab(
icon:Badge(
badgeColor: Colors.indigo,
position: BadgePosition.topEnd(top: 0, end: 3),
animationDuration: Duration(milliseconds: 300),
animationType: BadgeAnimationType.slide,
badgeContent: Text(
_counter.toString(),
style: TextStyle(color: Colors.white),
),
child: IconButton(icon: Icon(Icons.music_note,color: Colors.black,),
onPressed: () {}),
)
),
Tab(
icon: Badge(
badgeColor: Colors.indigo,
shape: BadgeShape.square,
borderRadius: BorderRadius.circular(5),
position: BadgePosition.topEnd(top: -12, end: -20),
padding: EdgeInsets.all(2),
badgeContent: Text(
'NEW',
style: TextStyle(
color: Colors.white, fontSize: 10, fontWeight: FontWeight.bold),
),
child: Text(
'MUSIC',
style: TextStyle(color: Colors.grey[600]),
),
),
),
]);
}
Widget _addRemoveCartButtons() {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
RaisedButton.icon(
textColor: Colors.white,
color: Colors.indigo,
onPressed: () {
setState(() {
_counter++;
});
},
icon: Icon(Icons.add,color: Colors.white),
label: Text('Add to cart',)),
RaisedButton.icon(
textColor: Colors.white,
color: Colors.indigo,
onPressed: () {
if (_counter > 0) {
setState(() {
_counter--;
});
}
},
icon: Icon(Icons.remove,color: Colors.white),
label: Text('Remove cart')),
],
),
);
}
}