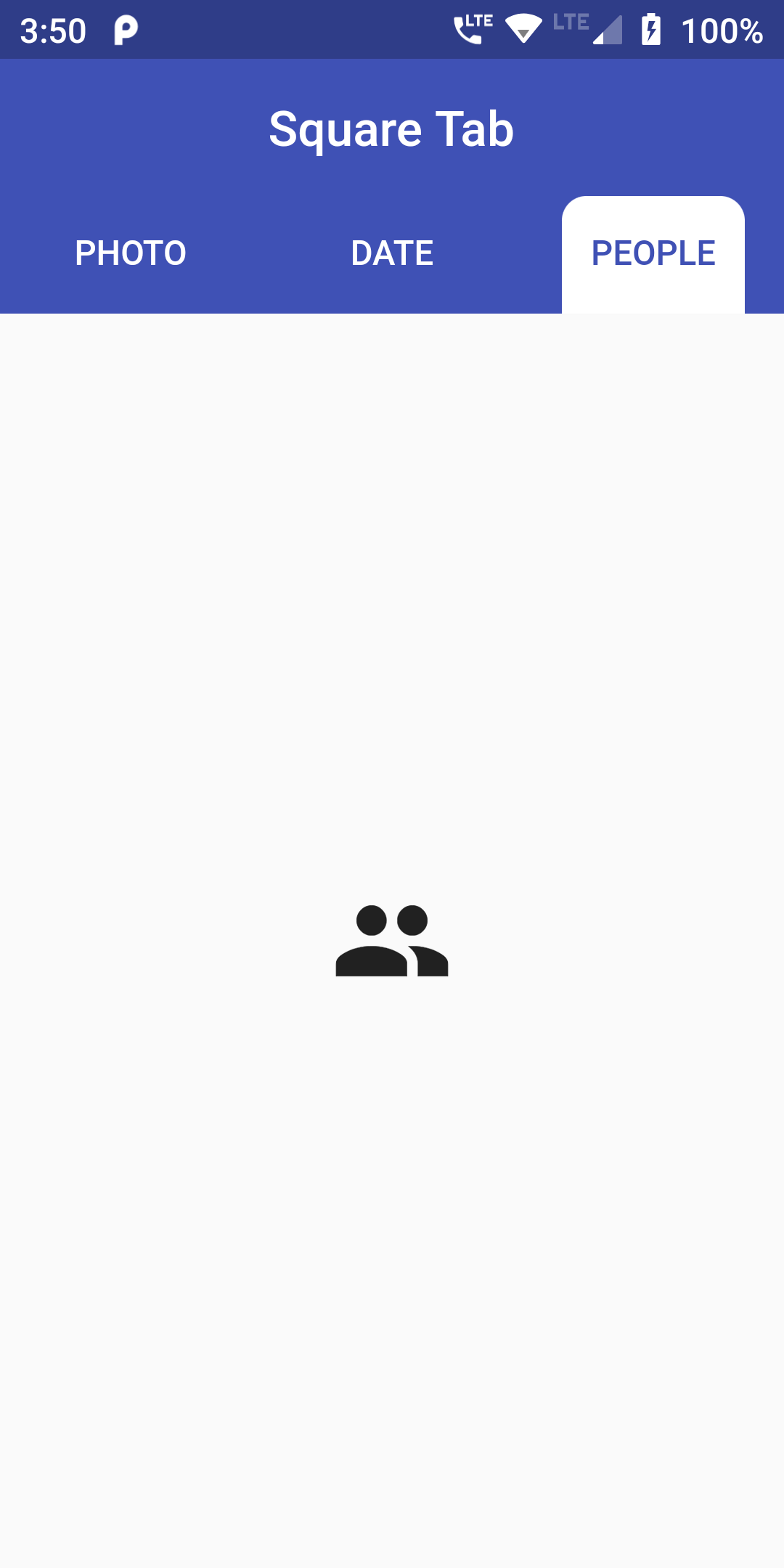
TabBar(
labelColor: Colors.indigo,
unselectedLabelColor: Colors.white,
indicatorSize: TabBarIndicatorSize.label,
indicator: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)),
color: Colors.white),
tabs: [
Tab(
child: Align(
alignment: Alignment.center,
child: Text("PHOTO"),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text("DATE"),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text("PEOPLE"),
),
),
]
),
),
body: TabBarView(children: [
Icon(Icons.photo ,size: 50,),
Icon(Icons.date_range ,size: 50,),
Icon(Icons.people ,size: 50,),
]),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'App Design',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Square Tab',style: TextStyle(color: Colors.white),),
backgroundColor: Colors.indigo,
elevation: 0,
bottom: TabBar(
labelColor: Colors.indigo,
unselectedLabelColor: Colors.white,
indicatorSize: TabBarIndicatorSize.label,
indicator: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)),
color: Colors.white),
tabs: [
Tab(
child: Align(
alignment: Alignment.center,
child: Text("PHOTO"),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text("DATE"),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text("PEOPLE"),
),
),
]
),
),
body: TabBarView(children: [
Icon(Icons.photo ,size: 50,),
Icon(Icons.date_range ,size: 50,),
Icon(Icons.people ,size: 50,),
]),
)
);
}
}