
Breakpoint: Breakpoints are points where the website content can adjust according to the device and allow to show the best layout to the user sm, md, lg and xl are following breakpoints.
Syntax
| SCREEN SIZE | CLASS |
|---|---|
| Appears on all | .ml-3 |
| Appears only on xs | .ml-3 .ml-sm-0 |
| Appears only on sm | .ml-sm-3 .ml-md-0 |
| Appears only on md | .ml-md-3 .ml-lg-0 |
| Appears only on lg | .ml-lg-3 .d-xl-0 |
| Appears only on xl | .ml-xl-3 |
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<!-- Link Bootstrap Js and Jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<title>
BAJARANGI SOFT Bootstrap Spacing Example
</title>
</head>
<body>
<br>
<tab>
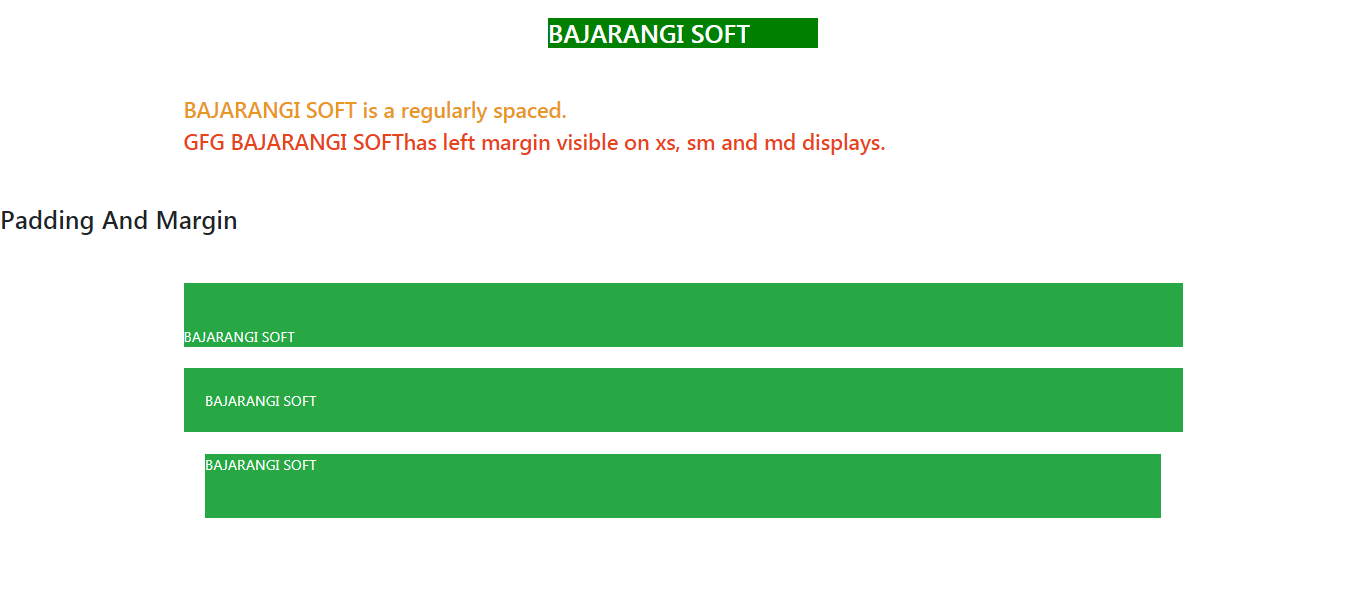
<h3>Padding And Margin</h3>
<div class="container text-white">
<br><br>
<div class="pt-5 bg-success">
BAJARANGI SOFT
</div>
<br>
<div class="p-4 bg-success">
BAJARANGI SOFT
</div>
<div class="m-4 pb-5 bg-success">
BAJARANGI SOFT
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<!-- Link bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<!-- Link bootstrap JS and Jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<title>
BAJARANGI SOFT Bootstrap Spacing Example
</title>
</head>
<body>
<div class="container"><br>
<h4 style="color:#ea981b;">
BAJARANGI SOFT is a regularly spaced.
</h4>
<h4 class="ml-5 ml-lg-0"style="color:#e8441a;">
GFG BAJARANGI SOFThas left margin visible on
xs, sm and md displays.
</h4>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<!-- Link Bootstarp JS and Jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<title>
BAJARANGI SOFT Bootstrap Spacing Example
</title>
</head>
<body>
<div class="container"><br>
<div class="mx-auto" style="width:300px;
background-color:green;">
<h3 style="color:white;"> BAJARANGI SOFT</h3>
</div>
</div>
</body>
</html>