
There are two container classes in bootstrap:
<!-- Bootstrap container class -->
<html>
<head>
<title>Bootstrap Container Example</title>
<!-- Add Bootstrap Links -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><br>
<!-- Since we are using the class container, the below
div will not take complete width of it's parent. -->
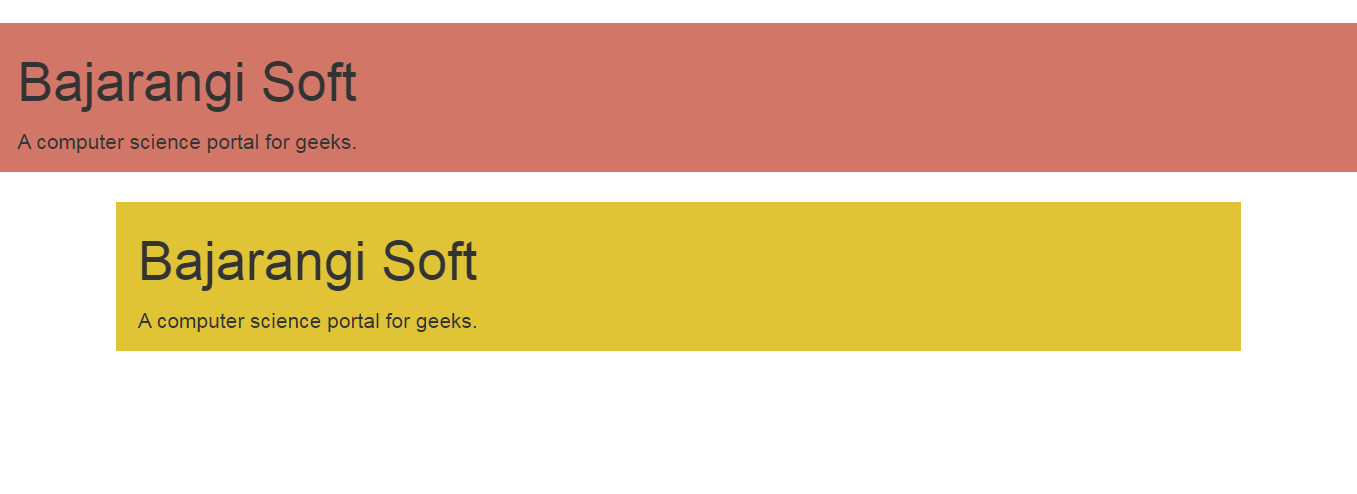
<div class="container" style="background: #d5391e;">
<h1>Bajarangi Soft</h1>
<p>A computer science portal for geeks.</p>
</div>
</body>
</html>
<!-- Bootstrap container class -->
<html>
<head>
<title>Bootstrap Container Example</title>
<!-- Add Bootstrap Links -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><br>
<!-- Since we are using the class container, the below
div will not take complete width of it's parent. -->
<div class="container-fluid" style="background: #d5391e;">
<h1>Bajarangi Soft</h1>
<p>A computer science portal for geeks.</p>
</div>
</body>
</html>