
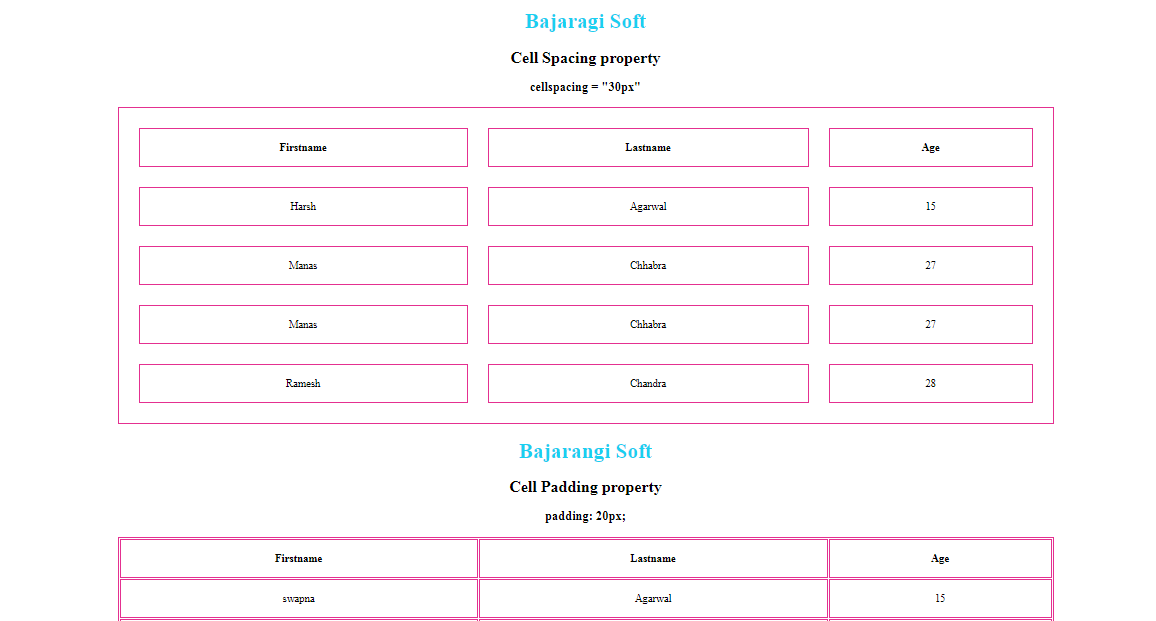
The cell padding is used to define the spaces between the cells and its border. If cell padding property is not apply then it will be set as default value.
Example:
<!DOCTYPE html>
<html>
<head>
<title>cell padding</title>
<style>
table, th, td {
border: 2px solid #e3328e;
text-align:center;
}
th, td {
padding: 20px;
background-color:none;
}
h1 {
color: #19d1f1;
}
</style>
</head>
<body>
<center>
<h1>Bajarangi Soft</h1>
<h2>Cell Padding property</h2>
<h3>padding: 20px;</h3>
<table style="width:70%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>swapna</td>
<td>Agarwal</td>
<td>15</td>
</tr>
<tr>
<td>Manas</td>
<td>ajay</td>
<td>27</td>
</tr>
<tr>
<td>sanjay</td>
<td>Chandra</td>
<td>28</td>
</tr>
</table>
</center>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>cell spacing property</title>
<style>
table, th, td {
border: 2px solid #1780dc;
text-align:center;
}
h1 {
color: #89d989;
}
</style>
</head>
<body>
<center>
<h1>Bajaragi Soft</h1>
<h2>Cell Spacing property</h2>
<h3>cellspacing = "30px"</h3>
<table style="width:70%;"cellspacing="30px">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Harsh</td>
<td>Agarwal</td>
<td>15</td>
</tr>
<tr>
<td>Manas</td>
<td>Chhabra</td>
<td>27</td>
</tr>
<tr>
<td>Manas</td>
<td>Chhabra</td>
<td>27</td>
</tr>
<tr>
<td>Ramesh</td>
<td>Chandra</td>
<td>28</td>
</tr>
</table>
</center>
</body>
</html>